javascript
数量: 164 篇
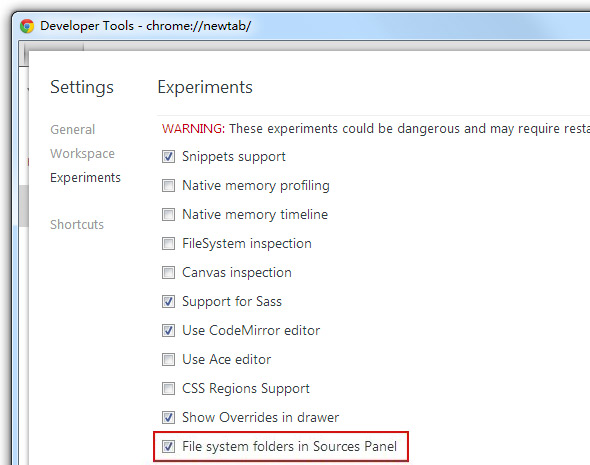
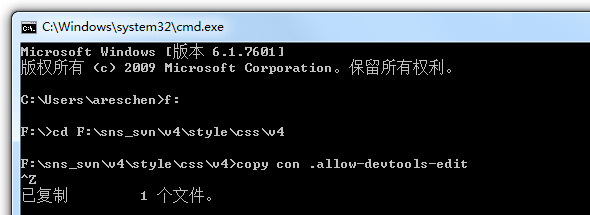
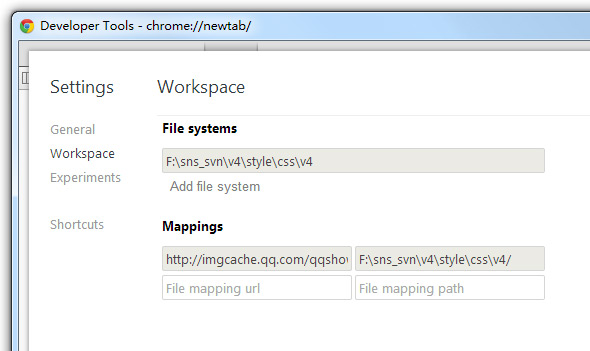
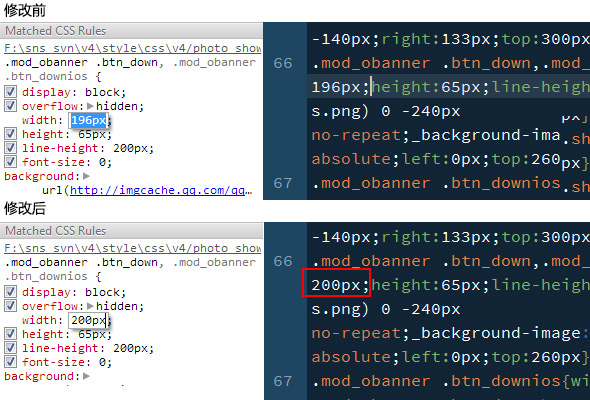
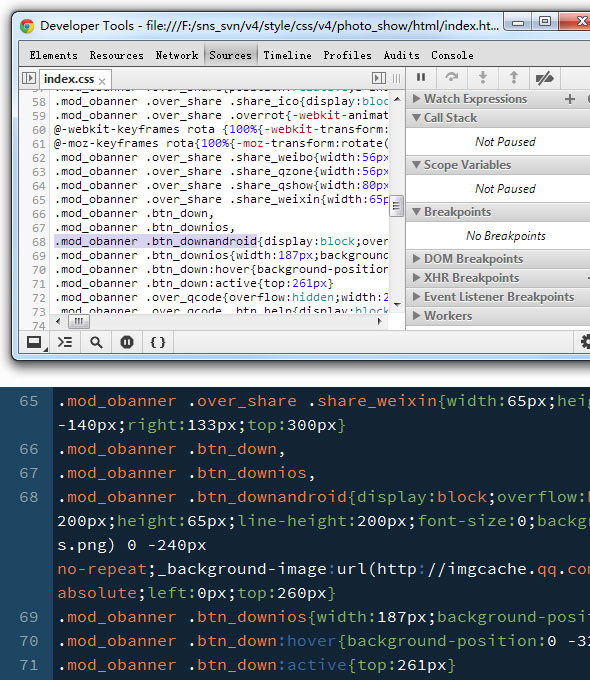
前端开发者调试工具Chrome Workspace
再看这边文章之前,建议大家先看下“如何掌握谷歌的Chrome developer tool调试技巧“。今天要推...






【百度SEO优化】如何让蜘蛛爬行你的网站
大家都知道,现在做网站简单,但是推广就比较困难了,可能一些商家引入投资,直接烧钱做广告来推广,但是对于一些小站...
最小高问题min-height 兼容所有浏览器
IE6问题先前讨论过好多了,今天在做个项目的时候发现最小高(min-height)的问题,设置min-heig...
解决FLASH遮住其他层元素问题
刚做了个幻灯片广告,产品人员需要在第一个位置放flash,然后其他的都是图片,但是幻灯片切换到第一张的时候,圆...


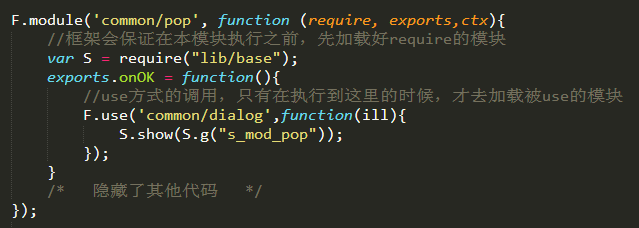
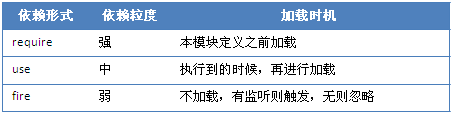
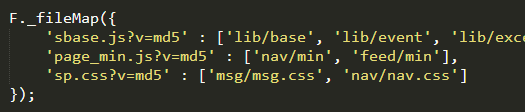
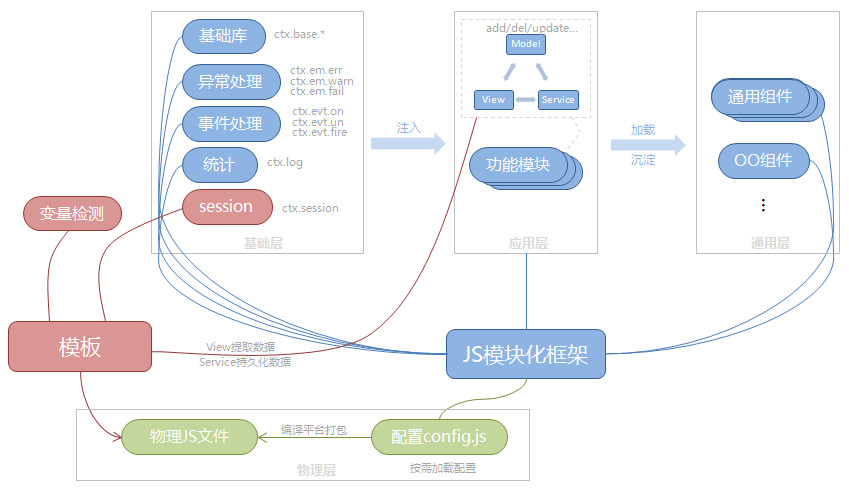
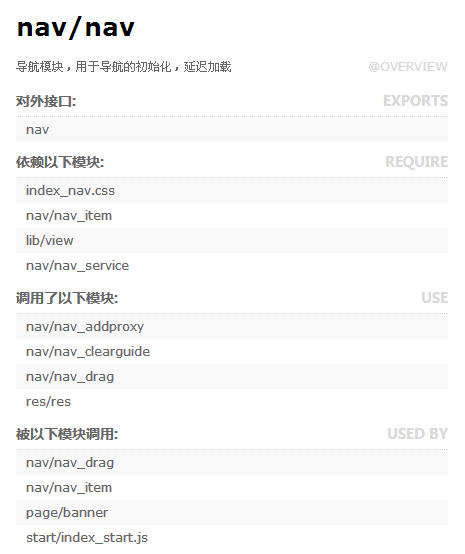
前端重构模块化开发
关于前端重构模块化的开发,我们按需加载为页面带来了很大的性能提升,但同时也为代码结构带来了很大的冲击,很多直接...







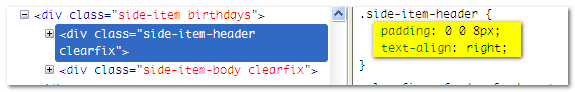
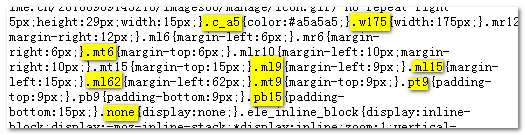
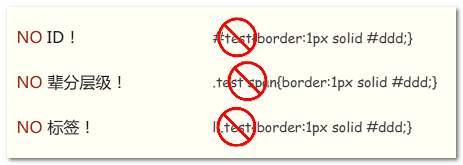
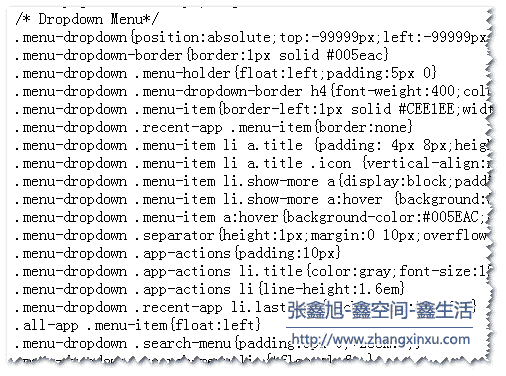
精简高效的CSS命名准则/方法
佛家讲究“因果报应”,有果必有应。此段看似与主题没有血缘关系,实际讲的是“因”。我个人比较喜欢老子的道家思想,...









【优化工具】网站性能优化工具大全
网站性能优化(WPO)已经成为一个非常重要的话题了,越来越多的互联网公司开始有WPO的职位,而相关技能也是对前...
IE6下12个常用bug之解决方法
四年前就听说IE6要消失了,没想到四年后它依然健在,让前端工程师比较烦恼,下面是我从网上搜索到的关于IE6 b...