最近一直忙于新岗位上的工作,有段时间没写博客啦,今天抽点时间写出来分享下咯。^_^
近期主要负责公司的WAP项目,碰到了不少的疑问,所以要提醒下大家啦,做一个项目之前不能急于动手,先要分析下网站的布局还有看一些跟项目有关的总结文章,把一些需要注意的细节地方,用笔记本记下来。我只想说:前期工作不做好,后期你就等着被折腾吧~~
现在的WAP一般都会分为触屏版和标准版,对于触屏版本,大家都会知道用到html5+css3来重构,减少很多图片的处理,还有就是宽度自适应的问题等等,其实今天我主要是谈下标准版本的,至于触屏版先一笔带多了,以后会出此类文章。
先前在腾讯MXD上看到一篇WAP网站的文章,写得不错,关于平时WAP重构需注意的问题,结合那边文章自己也总结了下:
在WAP标准版里,语义化的标签,和图片合并技术,现阶段不是很适合应用在手机网站上,因修饰图片不是很多,我们更多的是用单个图一般片来处理好些。其他问题主要分为一下几方面:
推荐文章:CSS盒模型的定义>>


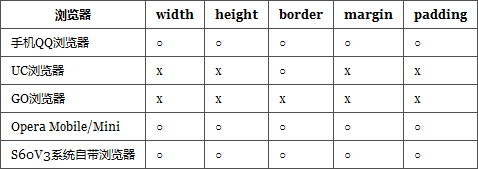
尽量不要为页面的元素指定高度;
UCWeb和GO浏览器不支持宽度,自动100%显示页面;
UCWeb不支持左右边框,支持上下边框。

页面使用100%宽度,兼容性最佳;
UCweb和GO浏览器不支持宽度,100%显示页面。

S60平台最为普遍的宽度为240px和320px,所以如果你要为页面指定一个宽度,只有一个选择:240px
UCweb和GO浏览器不支持宽度,100%显示页面。


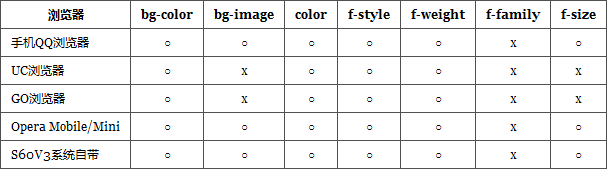
必须要显示的图案,不要用背景图,直接使用<img>标签;
避免同时出现多种文字大小,部分浏览器的字体大小是由用户设置的;
不要过分纠结于粗体和斜体,这取决于手机自带字体的特性。

为每一个有背景图的元素添加背景色;
背景色和文字颜色组合使用,也能产生很好的视觉效果;
UCWeb和GO浏览器不支持宽度,自动100%宽度显示页面。

如果你的页面使用的是100%的宽度,背景图最好使用可以平铺或重复的图片。


设计时尽量避免左对齐之外的对齐方式;
部分浏览器链接的下划线是否出现不可控,取决于用户的设置;
字间距和文本缩进,尽量避免使用。

合理的使用行高让页面的可读性更好;不支持指定行高的浏览器也有默认的行高。

UCWeb支持文本居中;但不支持右对齐。


大部分浏览器不支持定义已访问连接(a:visited)的颜色,设计时请注意链接的背景色不要与该浏览器默认已访问的连接色接近;
连接的颜色可以指定,连接是否带下划线取决于浏览器的设置。

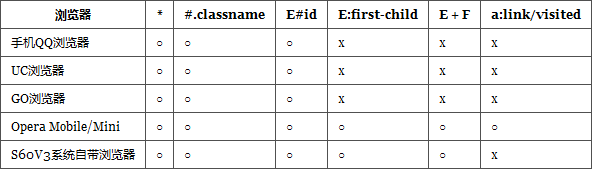
合理的使用全局选择符;提升效率;
class和id选择符是可以放心使用的。

可以通过选择符支持的差异,来为不同的浏览器实现不同的效果

说明下:position:fixed在手机里面兼容性不是很好,尤其是在UC里面,如果要求比较高的话,老老实实用JS写吧
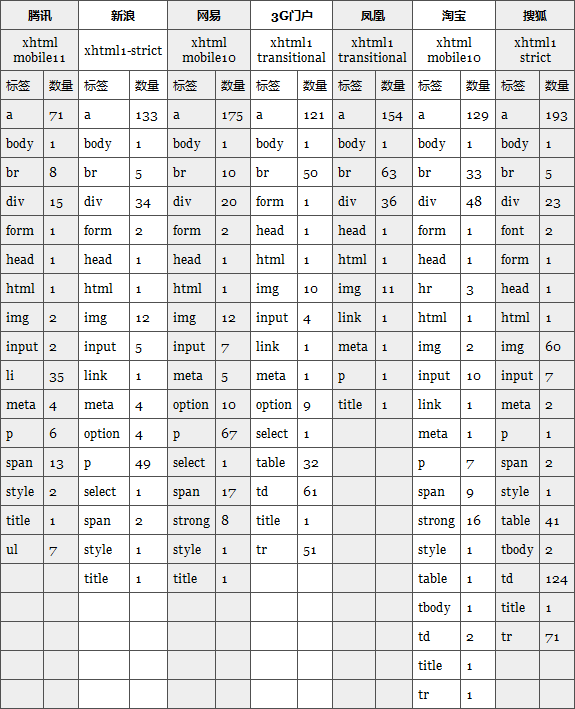
这个东西仅供我们参考下


尽量避免使用table

推荐使用文档类型为: xhtm mobile profile 1.0 或 1.1
推荐使用的标签包括: div,p,span,ul,li,br,img等
该文章由WP-AutoPost插件自动采集发布
