
CSS
数量: 133 篇
总结CSS常见布局问题整理
1, 多元素水平居中 实现一下效果: 多元素水平居中,即无论元素(小黑框)基数为多少,它们都能作为一个整体,...


常见的布局类问题及面经
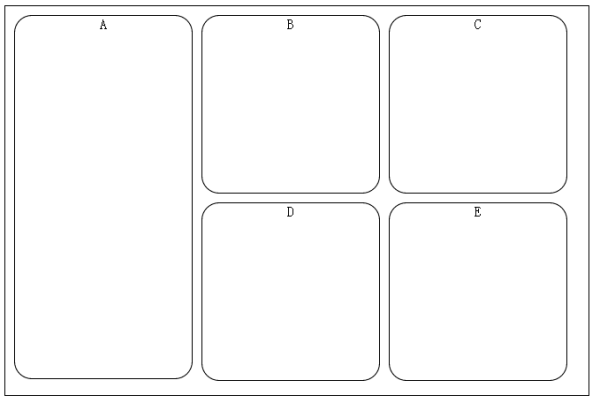
自己的地址github.com/CodingMeUp/… 定期更新面经P5 P6面经、欢迎star左边定宽、右...
禁止蒙层底部页面跟随滚动
场景概述 弹窗是一种常见的交互方式,而蒙层是弹窗必不可少的元素,用于隔断页面与弹窗区块,暂时阻断页面的交互。但...
jQuery瀑布流插件 Masonry
[cc lang="html"] bcoder壁纸 ... [/cc]









CSS3 单选框动画特效
本文章的内容来自极客学院 HTML5 系列课程,有兴趣的同学可以去观看视屏,个人感觉极客学院的视屏质量还是比较...


10+ 值得开发设计们收藏的UI组件和模板
Carbon: Material UI kit for e-commerce apps Monet: Free...









50+ Web 开发者必备指南 & 文档
It doesn’t matter how many years of experience you have...
box-shadow与filter的drop-shadow
box-shadow与filter的drop-shadow的使用方法介绍,以及他们的使用实际例子… 同样的参数...



