1, 多元素水平居中
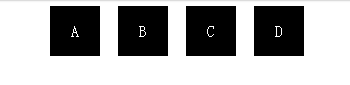
实现一下效果: 多元素水平居中,即无论元素(小黑框)基数为多少,它们都能作为一个整体,水平居中。
在网站布局中,很多时候,子元素中使用行内元素如 span或块元素li标签且标签个数不定,而我们又想让这一块不管个数有多少个(子元素的总体宽度不定),始终都能居中显示。这就需要设置子元素 display:inline-block。同时,根据display:inline-block的属性,子元素本身具备inline的特性,因此父元素 需要设置text-align:center,来实现子元素作为一个整体在父元素中水平居中。
<main>
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
</main>
<style>
main{
text-align:center;}
div{
display:inline-block;
*display:inline; /*hack IE*/
*zoom:1; /*hack IE*/
background-color: black;
width:125px;
height:125px;
color:white;
margin-bottom: 10px;}
</style>
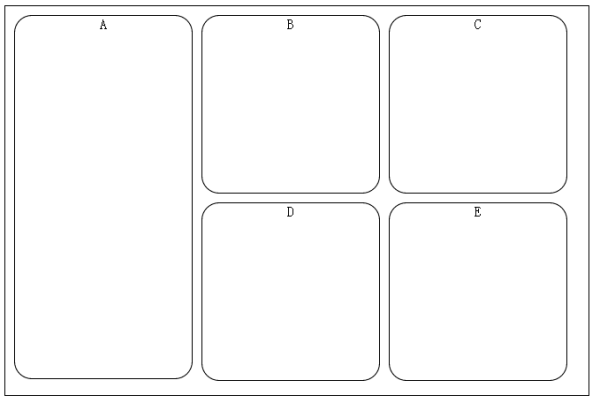
2, 栏栅化布局

3, 未知高度多行文本垂直居中
4, 多栏自适应布局
1)让左边的图片左浮动或者绝对定位,
2)让左边的图片左浮动或者绝对定位,
5, 强制不换行
div{
white-space:nowrap;
}
自动换行
div{
word-wrap: break-word; //性允许长单词或 URL 地址换行到下一行
word-break: normal; //让浏览器实现在任意位置的换行
}
word-wrap是控制换行的。break-word是控制是否断词的。
强制英文单词断行
div{
word-break:break-all;
}
6, li超过一定长度,以省略号显示
nowrap li{
white-space:nowrap;
width:100px;
overflow:hidden;
text-overflow: ellipsis;
}