
标签:#css
总结CSS常见布局问题整理
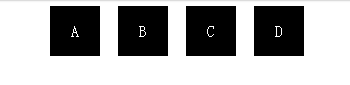
1, 多元素水平居中 实现一下效果: 多元素水平居中,即无论元素(小黑框)基数为多少,它们都能作为一个整体,...


box-shadow与filter的drop-shadow
box-shadow与filter的drop-shadow的使用方法介绍,以及他们的使用实际例子… 同样的参数...



Sass配合Compass的使用
原文地址:http://w3c.bcoder.cn/48.html Sass的安装: 1.安装:SASS是Ru...


css flex布局
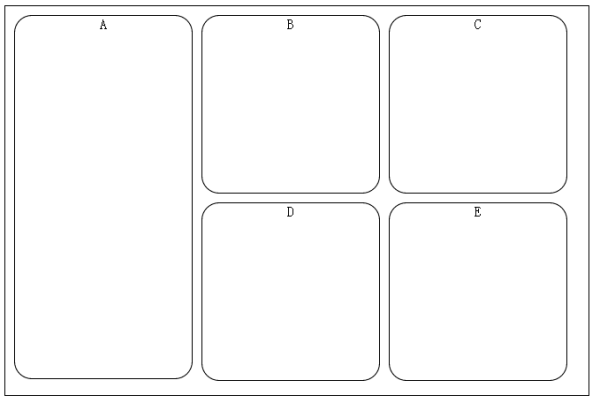
原文地址:《w3c前端开发者》> css flex弹性布局详解 今天在帮公司做官网后台,其中某处就涉及到...



css flex布局详解
网页布局(layout)是CSS的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display属性 ...









DIV高度100%无效原因
当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下...
使用sass+compass编写前端页面(入门篇)
SASS是Syntactically Awesome Stylesheete Sass的缩写,它是css的一个...
前端必备js/css CDN公共库
通过使用公共的CDN脚本和样式库,可以在一定程度上加速访问、节省服务器流量、提升你的网站用户体验。本文将介绍国...
CSS3中动画属性transform、transition 和 animation区别
CSS3中和动画有关的属性有三个 transform、transition 和 animation。下面来一一...


