
Jquery
数量: 121 篇
[解析]html与xhtml的区别
HTML与XHTML是一种语言还是两种语言基本上可以认为它们是一种语言的不同阶段有点类似于文言文和白话文之间...
【web前端工具Emmet教程】Emmet实战解析
上篇我们讲过“【web前端工具Emmet教程】介绍与基础语法”,接下来说下Emmet指令原理以及实战说明。先前...
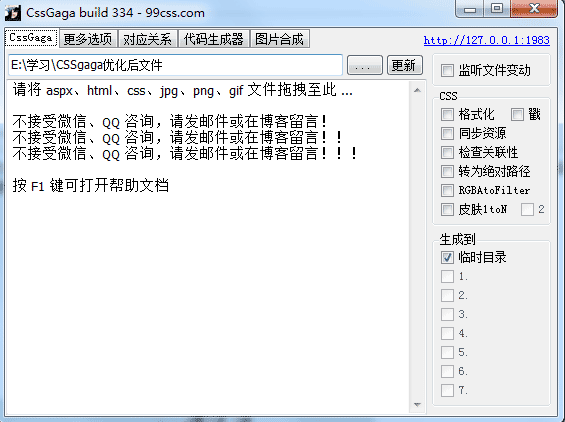
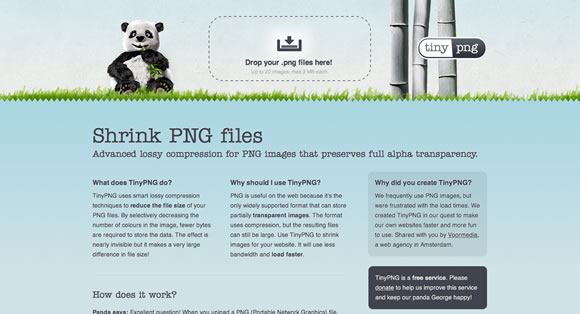
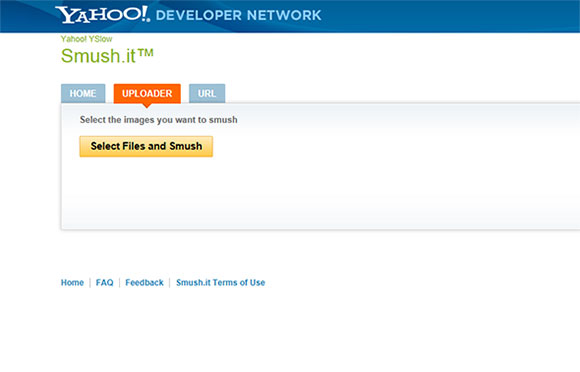
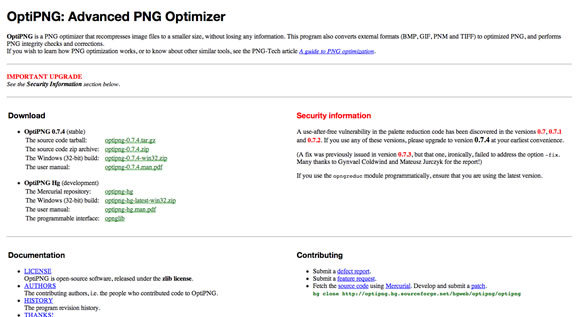
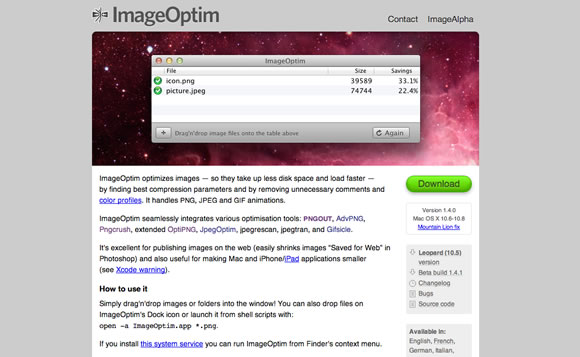
【分享】现在流行的图片压缩实用工具
作为网页的基本元素,图片是影响页面加载速度的关键因素之一。我记得以前做页面重构的时候,在图片大小处理方面不够仔...









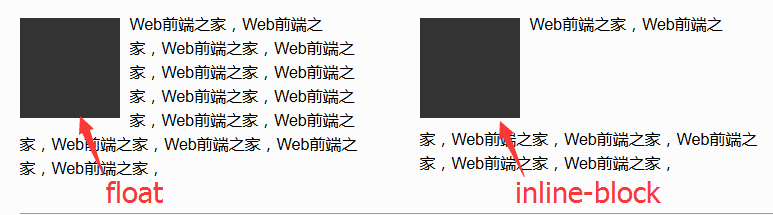
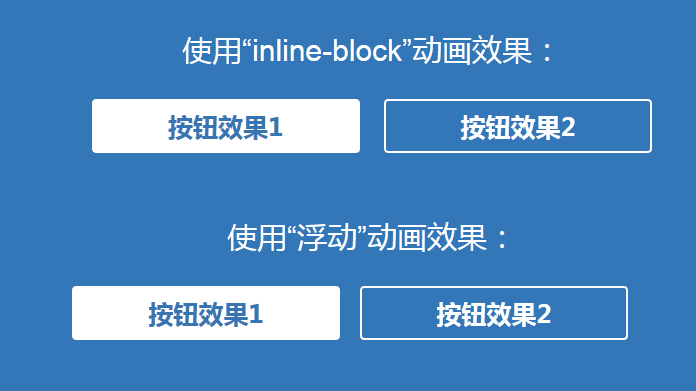
关于float、inline-block以及table的一些看法
早在几年之前,提到框架以及元素的布局,我们第一就会想到用float浮动来处理,随着浏览器的发展,后面慢慢用到d...



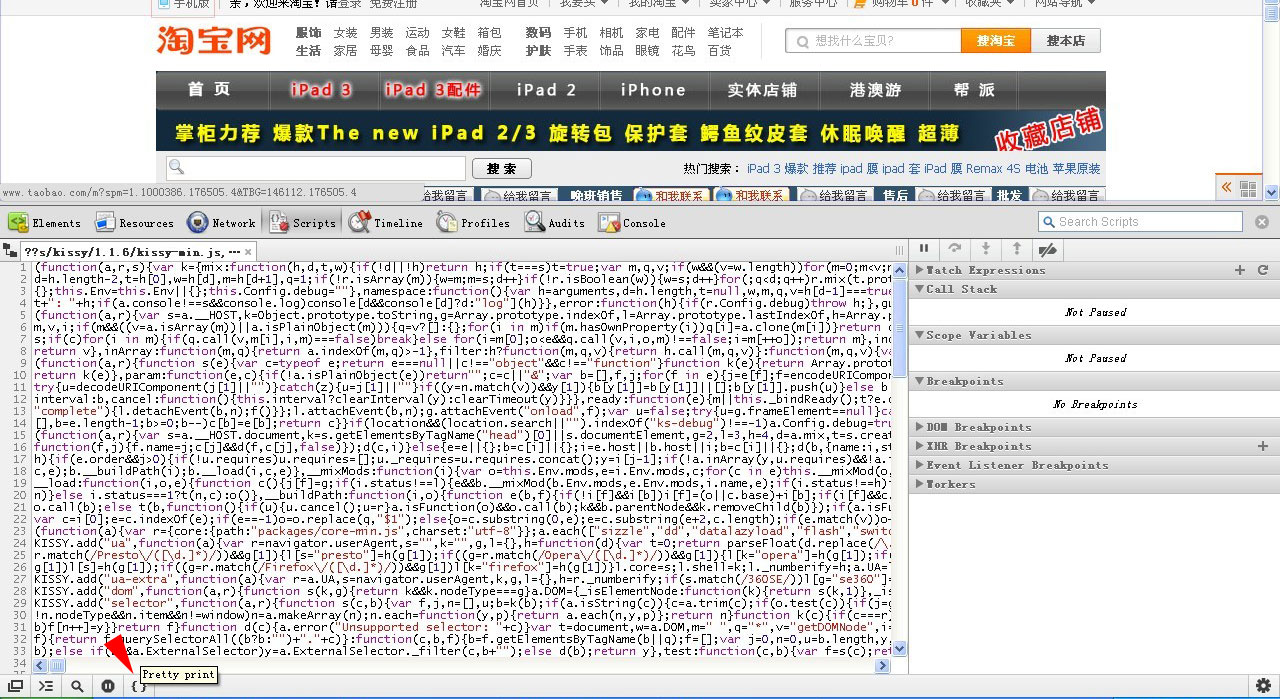
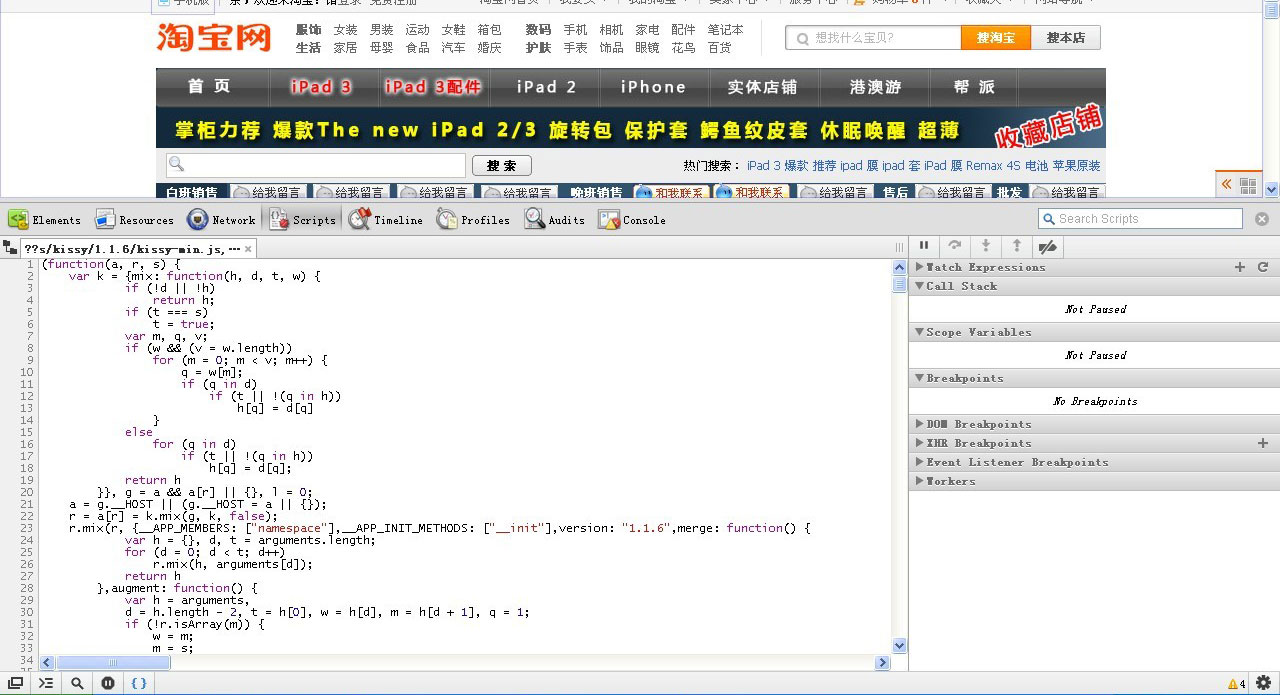
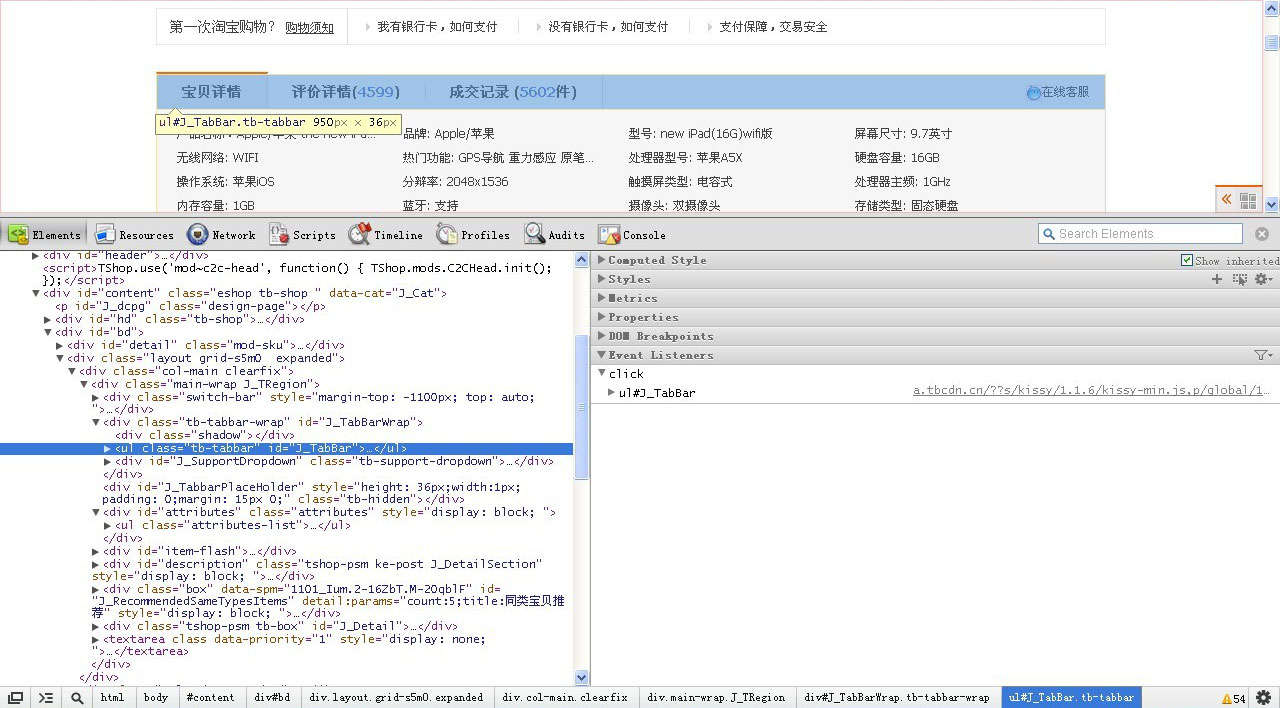
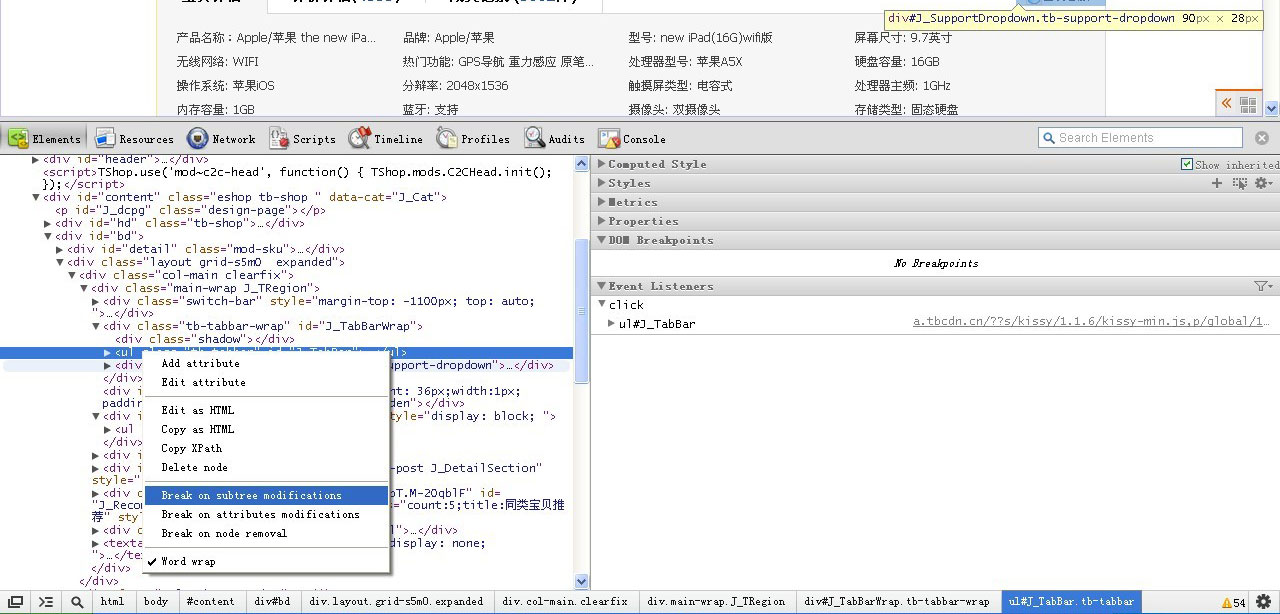
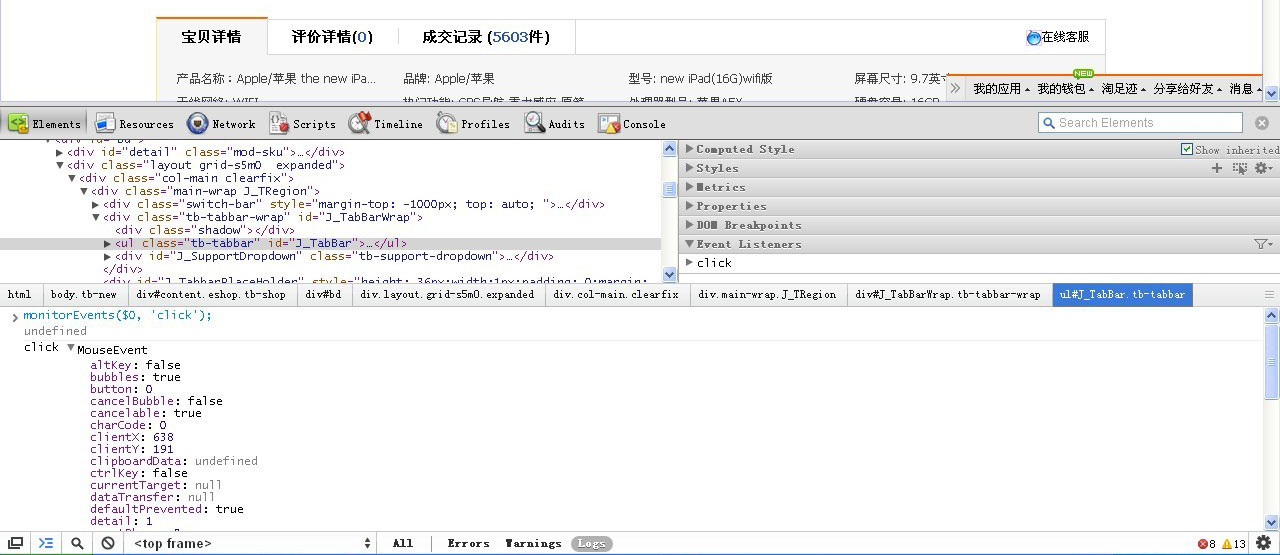
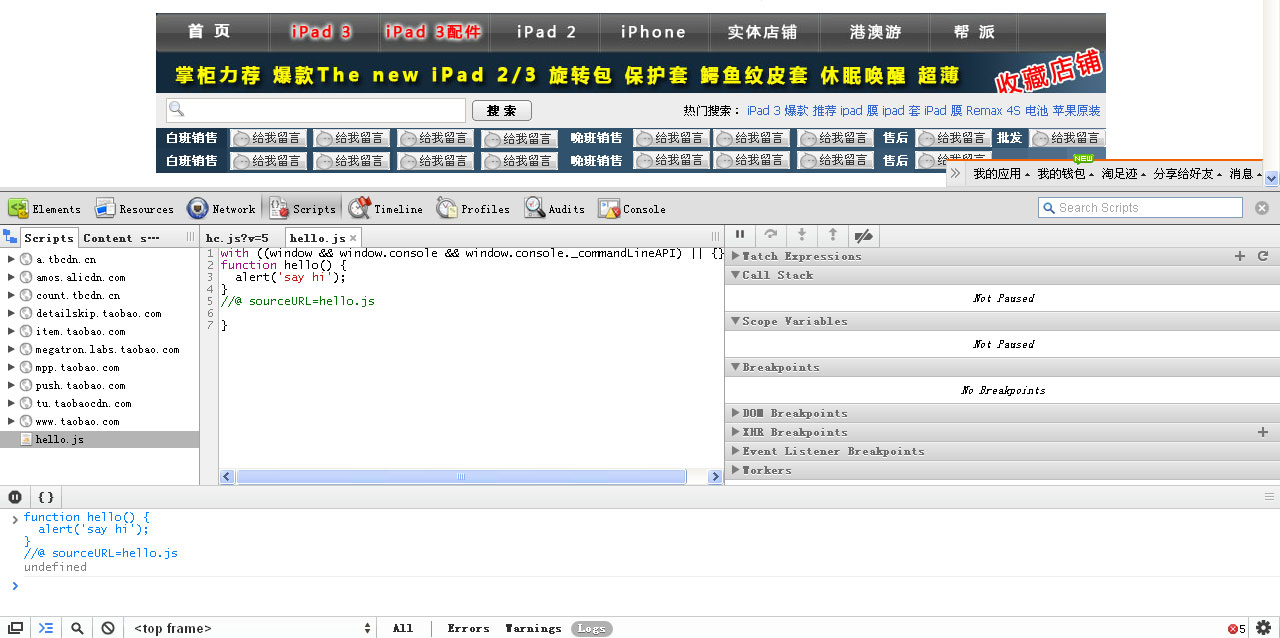
如何掌握谷歌的Chrome developer tool调试技巧
谷歌的debug一直是个英文的,其实这个对于一些前端开发者来说比较麻烦,其实用多了就习惯了的。比起Firefo...








浅谈在不同浏览器下的透明问题
浏览器下透明的那些事,经常会遇到,先前有同事问我,一直没来总结下,今天总算有点时间归纳下。针对不同的浏览器,使...
行内(内联)元素和块级元素的区别
页面中元素一般分为两种:块级元素,行内元素(内联元素),即然分为两种元素,那么他们之间必然有区别:1.块级元素...
CSS盒状模型的定义
盒状模型是CSS中重要的概念。虽然CSS中没有盒状模型这个属性,但它却是CSS中无处不在的,盒装模型是由mar...
