
早在几年之前,提到框架以及元素的布局,我们第一就会想到用float浮动来处理,随着浏览器的发展,后面慢慢用到display:inline-block,再后来随着XP系统之“穷途末路”,display:table也开始流行起来。互联网在进步,我们也要不断提高自己的技能,避免被淘汰。今天主要是想说说我对三者的一些了解吧,算是“炒现饭”了。
float只有2个属性left和right,比较简单,就不在这里啰嗦了。对于现在的浏览器兼容情况,我现在用的比较少了,有更好的方法,但是它还是不能完全被替代,往下看就知道了。
替代float的一种方法就是Inline-block。使用这种属性可以模拟部分浮动的特征,而不需要处理一些浮动带来的问题。
Inline-block是元素display属性的一个值。display设置这个值的元素,兼具行内元素(inline elements)跟块级元素(block elements)的特征。
◆ 块级元素(block elements),来源于CSS盒子模型。块级元素包含width height,padding,border与margin,他们的排列方式是从上到下排列。 行内元素,排列方式是水平排列。
◆ 行内元素(inline elements)排列方式是水平排列。
◆ 行内块元素(inline-block elements)在内部他的表现类似block元素,比如他拥有block元素的width height,padding,border与margin,而外部的排列方式有类似行内元素,即水平排列,而不是像块级元素一样从上到下排列。
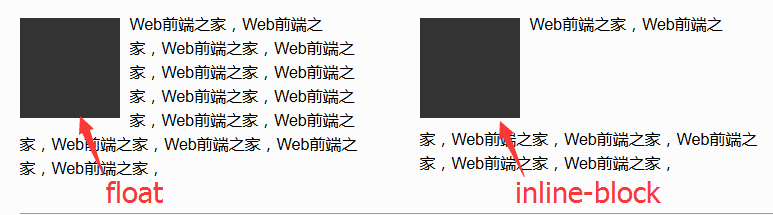
inline-block元素跟元素设置浮动后的表现差别并不是很大。对盒子设置浮动后,同样会水平排列。虽然他们实现的原理不同,但内部表现为块级元素,水平排列这种需求,浮动跟inline-block都适合实现。可以看下两个图:

从上图可以看到,浮动的效果会更好。所以说浮动还是不能丢弃的哟。
从上面的例子我们就可以看出,两者是有些区别的,可以从以下5个方面:
■ 文档流:浮动元素会脱离文档流,并使得周围元素环绕这个元素。而inline-block元素仍在文档流内。因此设置inline-block不需要清除浮动。当然,周围元素不会环绕这个元素,你也不可能通过清除inline-block就让一个元素跑到下面去。这个就是我们上面的举的例子。
■ 水平居中:对于float,你不能通过给父元素设置text-align:center让浮动元素居中,事实上定位类属性设置到父元素上,均不会影响父元素内浮动的元素。如果对子元素设置了display:inline-block,并且它”爸爸“设置text-align:center,儿子就听话了,老老实实跑到中间去了。
■ 垂直对齐:inline-block元素沿着默认的基线对齐。浮动元素紧贴顶部。如果需要垂直居中对齐,float很明显要费力,而inline-block设置下vertical-align:middle轻松搞定。
■ 无缝效果:inline-block包含html空白节点。如果你的html中一系列元素每个元素之间都换行了,当你对这些元素设置inline-block时,这些元素之间就会出现空白。而浮动元素会忽略空白节点,互相紧贴,如果非要用inline-block,也是可以达到无缝效果,如下。
只要对父级元素设置font-size:0,即时子元素换行了,元素之间也不会有空隙了。这里要注意下,必须对子元素设置字体大小,否则不显示文字。这个方法是我经常用的。
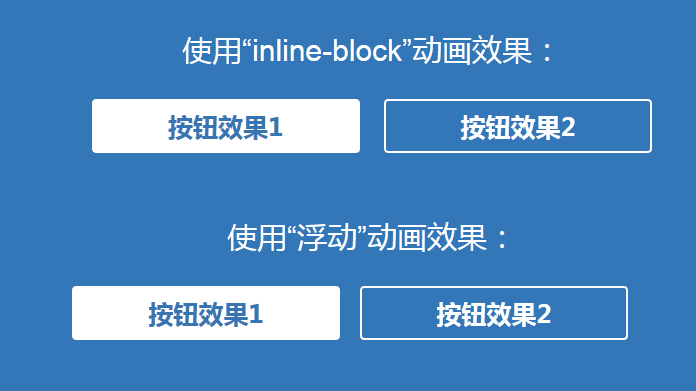
■ 动画效果:如果我想做一个按钮滑动效果,就是鼠标滑动到按钮上,按钮居中且往两边变宽,我们可以看下用float和inline-block分别是什么效果。
css:
HTML:
可以猛戳连接:DEMO。实现后的效果:

很明显第一种效果是我们预期的。
总而言之:float和inline-block两种方法谁也不能完全替代谁,各有各的的用处。就我个人而言,使用inline-block会更多,毕竟在我们做响应式布局的时候,它会更有优势,使我们的CSS代码更简洁。
谈完上面二者,我们当然不能忽视第三种布局方法display:table。
这种方法现在在移动端应用比较多了,因其兼容性好。但在PC端它不支持IE6/7,可悲的是,IE7还是需要照顾【360兼容模式】,所以有时候会舍弃此方法,(┬_┬)。因为它跟inline-block方法效果几乎相似,且考虑到PC兼容问题,所以会考虑inline-block替之,。
相对于我们上面两种方法,它更觉有优势:它标志着复杂CSS布局技术的结束,同时也给了HTML表格布局致命一击。最终,使用CSS布局来制作出类似于table布局的栅格将会变得十分迅速和简单。
display:table有一些同胞属性:display:table-row 、display:table-cell......
网页元素应用上那些与表格相关的display属性值后,能够模仿出与表格相同的特性,看个例子:
轻松实现一行三列的表格布局,这里就不贴DEMO了。
写得有点困了,今儿先到这里吧。display:table方法就先介绍到这里了,以后会专门针对它出些相关文章,期待吧。
对于框架&元素布局,方法有很多种,我只是介绍常用的三种,我们需要灵活应用他们。最后只想说一句:好的框架结构,会让你的代码更轻便.
