
javascript
数量: 164 篇
全屏视觉差滚动插件-FullPage
说到滚屏插件,我主要接触过touchSwipe和FullPage,两者各有优点吧。就我个人认为,前者更加适合新...
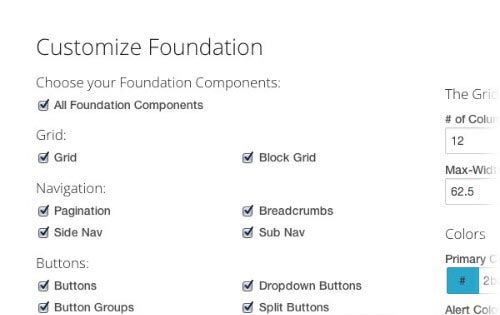
【第一章】WEB前端框架-Foundation之入门篇
对于很多传统Web开发,每次从零开始开发一个工程项目都是必经之路;当每个工程项目都是不一样的时候,去创建一个可...





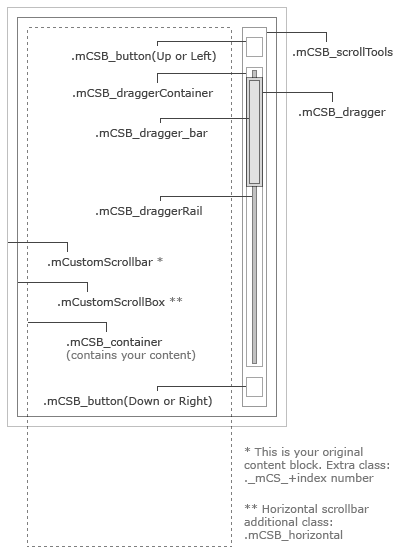
【译】[推荐]jQuery自定义网页滚动条样式插件mCustomScrollbar
一个框架里网页内容太多就会使用滚动条,这个已经很常见了,一般时候都是采用默认的样式,但是随着产品要求越来越高,...


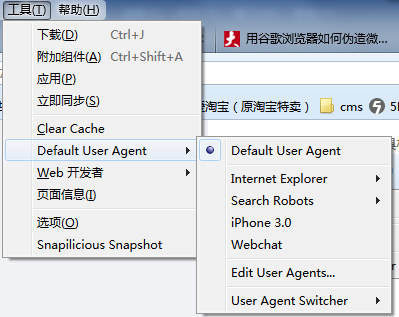
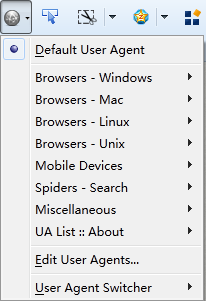
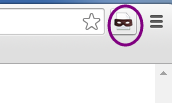
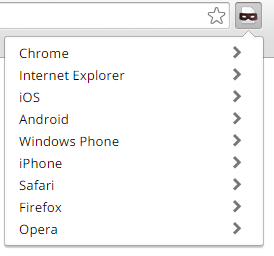
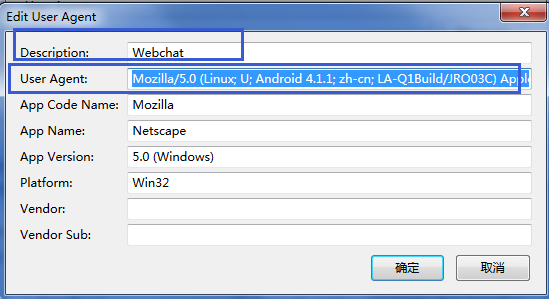
【插件】User Agent Switcher – 让你的浏览器充满魔力
望断今夕,再回首,昨日成风,新的一年即将到来,进入回家倒计时了,心情棒棒哒。工作上的项目也都接近尾声了,闲余之...









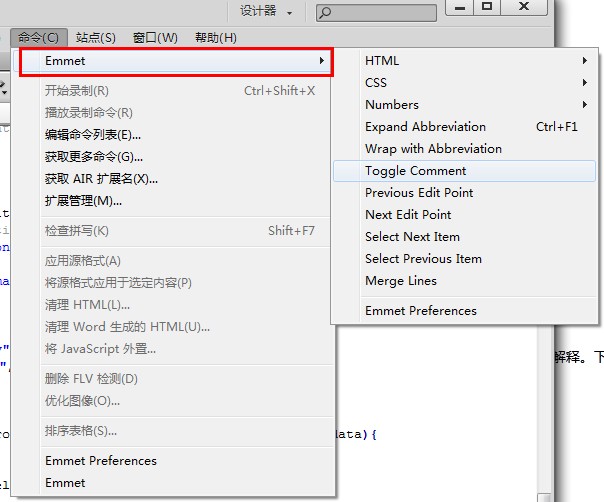
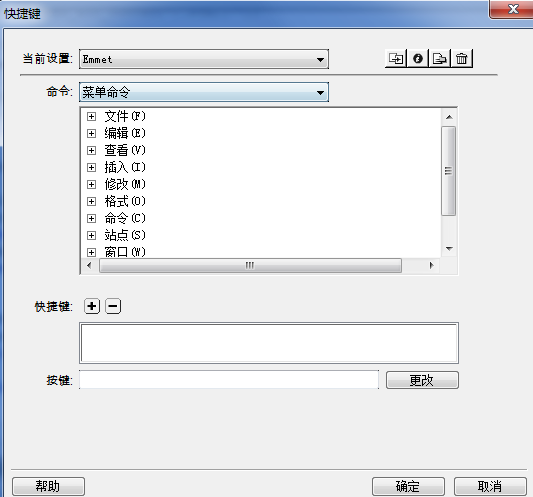
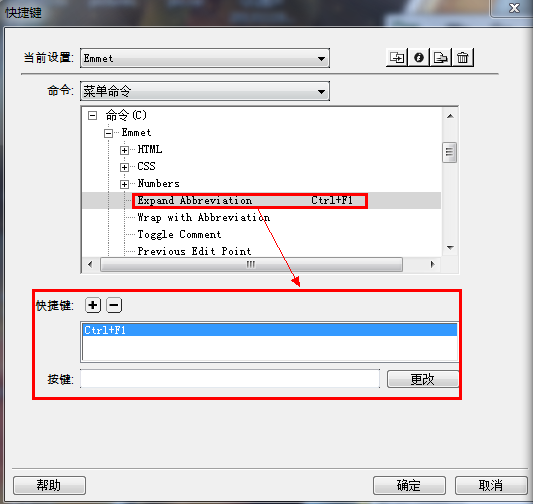
【web前端工具Emmet教程】介绍与基础语法
作为一个WEB前端工作者,是否思考过这个问题:对于代码的编写效率是否有比较大的进步,也许对于大部分人来说都有一...




这些隐藏元素的方法,您都知道吗?
谈到元素隐藏,最先想到的应该是display:none,其次是设置透明为0,再就是......不知道各位是否也...
优秀的WEB前端工程师应具备哪些技能
有很多中小型公司,重视表面的设计而忽视了产品的内在,这种现象很正常。但是站在一名前端工程师的角度看,产品的内外...
谈谈CSS中文字体的写法
每次下雨,路上就堵成狗,只能说深圳的交通太“好”了,我已无力吐糟,还是谈点正事吧,☺。 今天突然想说说一个简单...
