谷歌的debug一直是个英文的,其实这个对于一些前端开发者来说比较麻烦,其实用多了就习惯了的。比起Firefox的firebug来说还是有些差距的,但是谷歌占用内存远比FF小。所以掌握好谷歌的debug还是必须的。如果您想更深入的研究下,可以看下先前分享过一篇的文章“前端开发者调试工具Chrome Workspace”。好吧,下面是我在淘宝UED上看到的一篇文章,讲的是关于谷歌的Chrome developer tool调试技巧,如下:
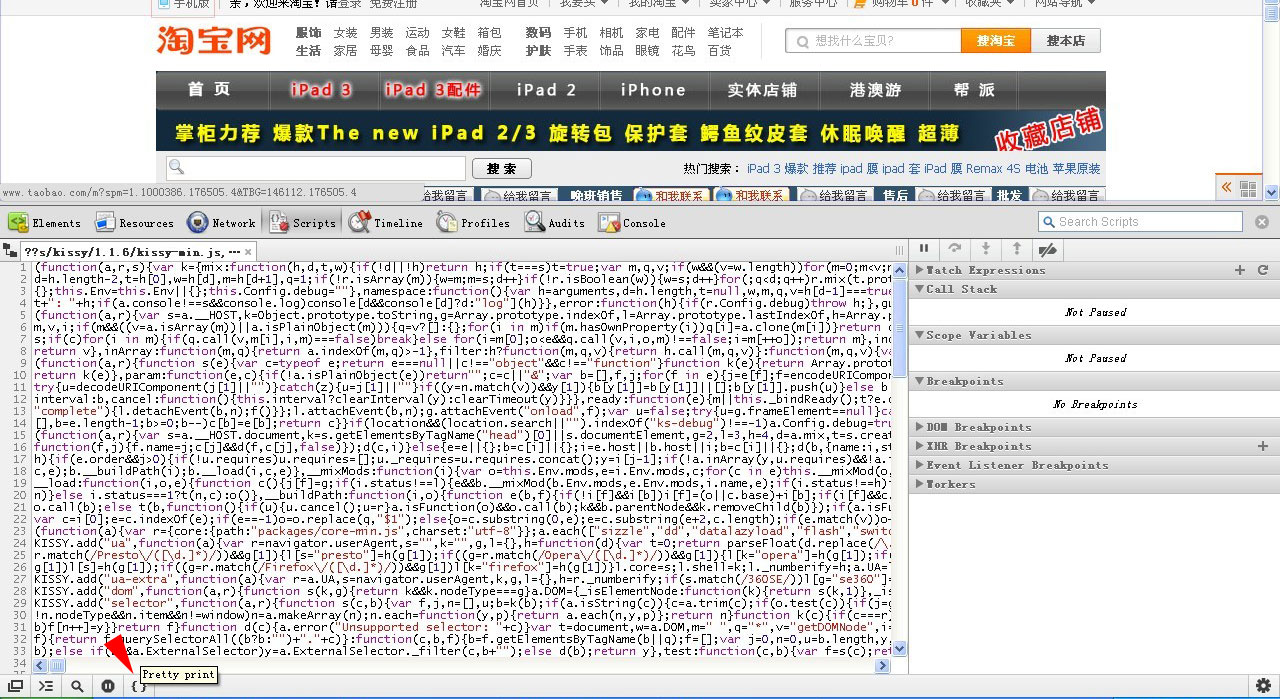
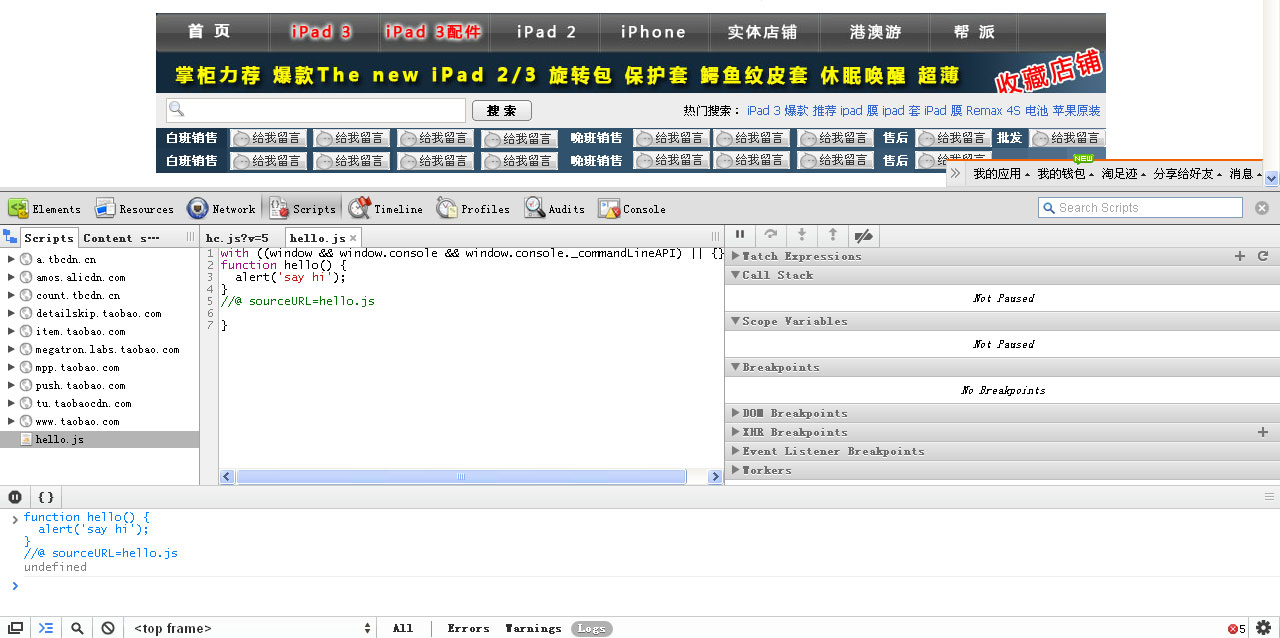
js 文件在上线前一般都会压缩下, 压缩的 javascript 几乎没有可读性, 几乎无法设定断点. 在 Scripts 面板下面有个
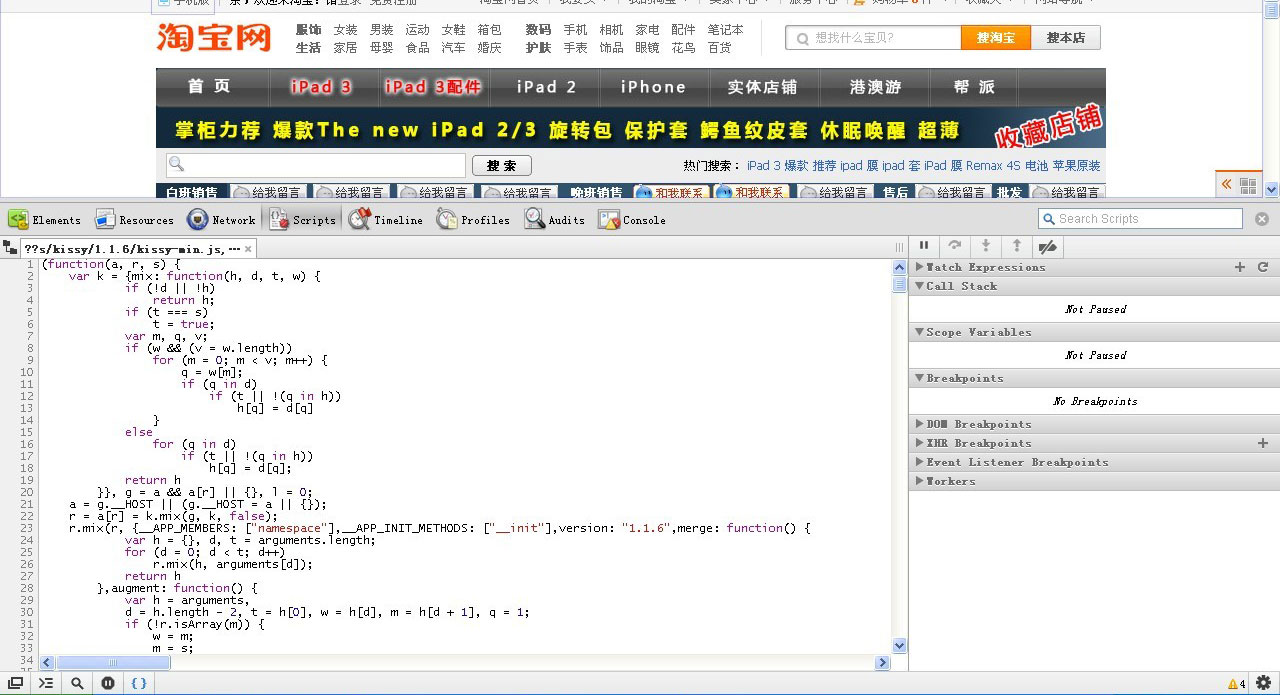
Pretty print 按钮(这种符号 {}), 点击会将压缩 js 文件格式化缩进规整的文件, 这时候在设定断点可读性就大大提高了.
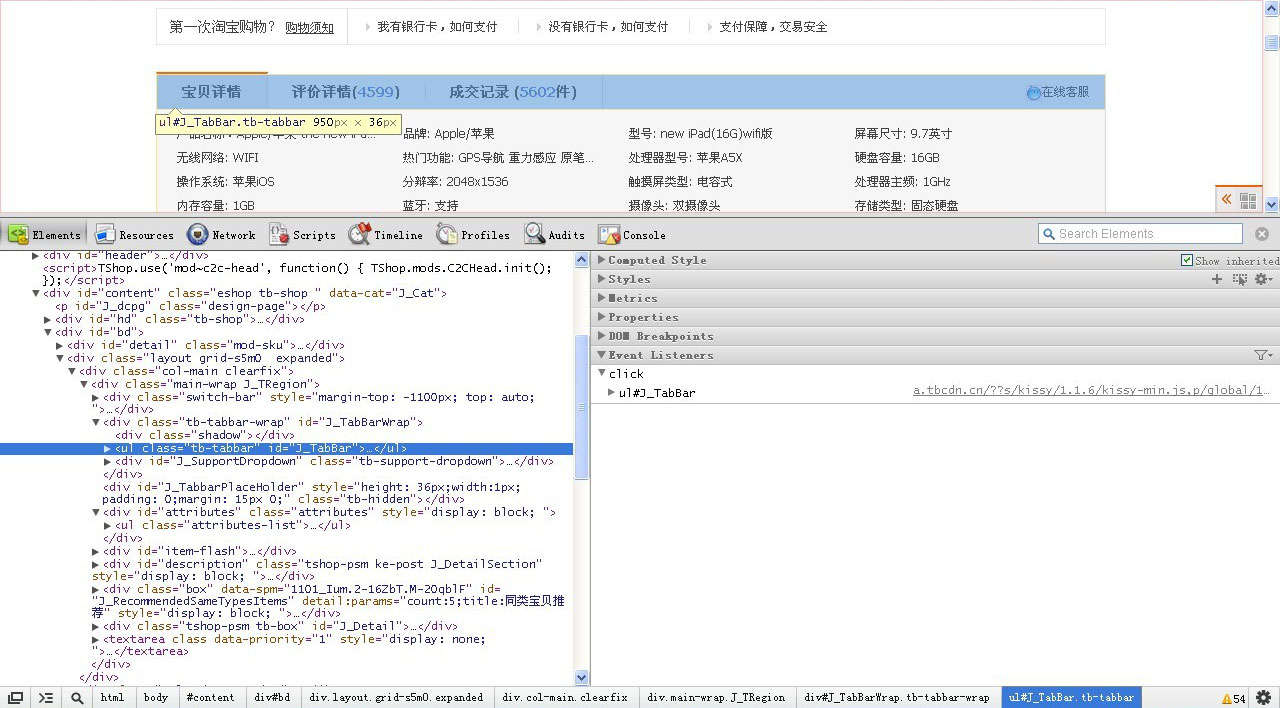
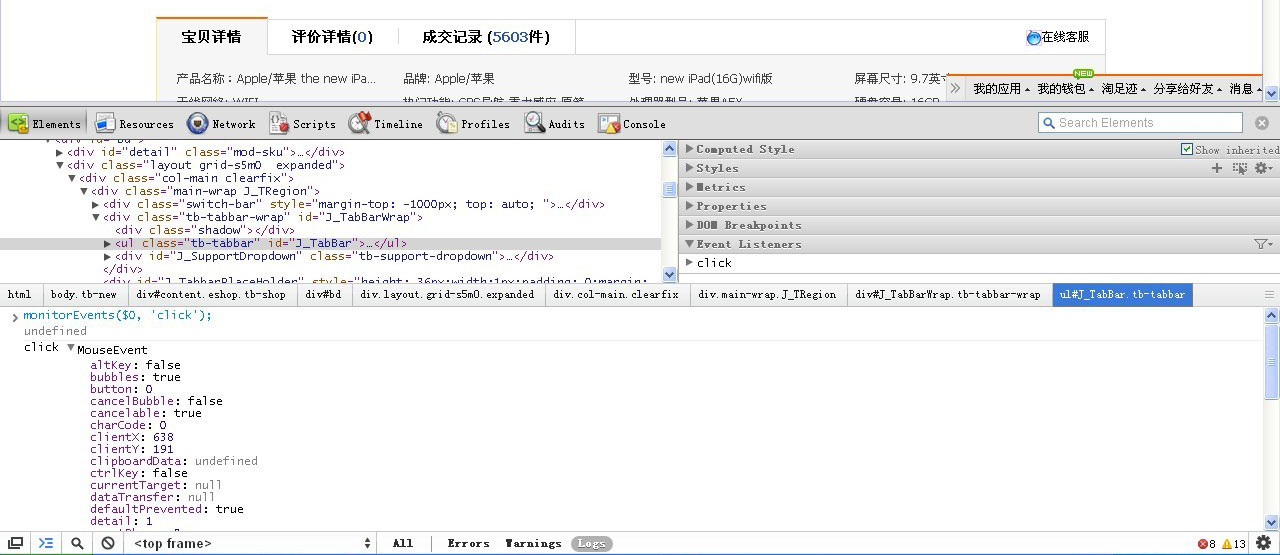
在 Elements 面板, 选中一个元素, 然后在右侧的 Event Listeners 下面会按类型出这个元素相关的事件, 也就是在事件捕获和冒泡阶段会经过的这个节点的事件.
在 Event Listeners 右侧下拉按钮中可以选择 Selected Node Only 只列出这个节点上的事件
展开事件后会显示出这个事件是在哪个文件中绑定的, 点击文件名会直接跳到绑定事件处理函数所在行, 如果 js 是压缩了的, 可以先 Pretty print 下, 然后再查看绑定的事件.
在 Scripts 面板右侧有个 XHR Breakpoints, 点右侧的 + 会添加一个 xhr 断点, 断点是根据 xhr 的
url 匹配中断的, 如果不写匹配规则会在所有 ajax, 这个匹配只是简单的字符串查找, 发送前中断, 在中断后再在 Call Stack
中查看时那个地方发起的 ajax 请求
除了给设定常规断点外, 还可以在某一特定事件发生时中断(不针对元素) , 在 Scripts 面板右侧, 有个 Event
Listener Breakpoints, 这里列出了支持的所有事件, 不仅 click, keyup 等事件, 还支持 Timer(在
setTimeout setInterval 处理函数开始执行时中断), onload, scroll 等事件.
Pretty print 左侧的按钮是开启 js 抛异常时中断的开关, 有两种模式:在所有异常处中断, 在未捕获的异常处中断. 在异常处中断后就可以查看为什么抛出异常了
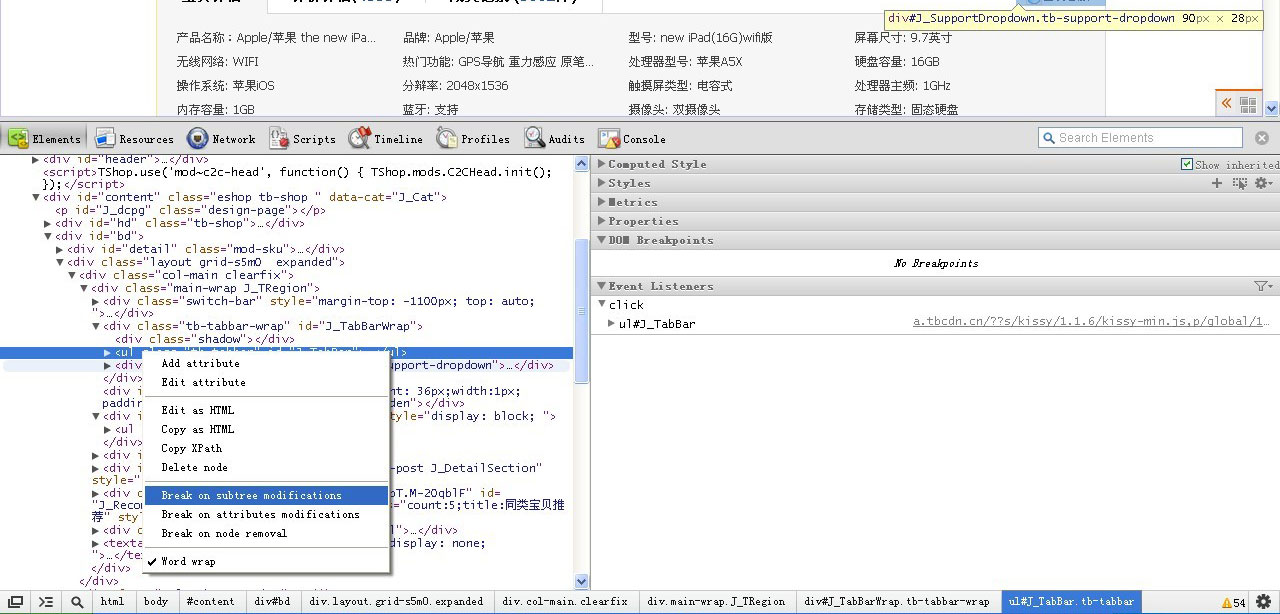
在 Elements 面板, 选中一个元素右键, 有两个选项:Break on subtree modifications, Break on attributes modifications, 这两个对应 DOM Level 3 Event 中的DOMSubtreeModified , DOMSubtreeModified 事件 在 Scripts 面板 DOM Breakpoints 处会列出所有 level3 的 event 中断
在 chrome developer tool 打开的情况下, 按 ctrl + shift + F, 在通过 js 钩子查找代码位置时很有用, 查找支持正则表达式
查找函数定义: ctrl + shift + 0 (在 Scripts panel 下)
查找文件: ctrl + o (在 Scripts panel 下)
更多快捷键: 在 chrome developer tool 中按 ? 查看帮助
$(id_selector) 这个与页面是否有 jQuery 无关
$$(css_selector)
$0, $1, $2, $3, $4
Elements 面板中最近选中的 5 个元素, 最后选择的是 $0
这个 5 个变量时先进先出的
copy(str) 复制 str 到剪切板, 在断点时复制变量时有用
monitorEvents(object[, types])/unmonitorEvents(object[, types])
当 object 上 types 事件发生时在 console 中输出 event 对象
更多 console api 请 console.log(console) 或 点击
更多 command line api 点击
页面外部 js 文件在 Scripts 面板中可以直接修改, 改完后按 ctrl + S 保存, 会立即生效
注意
经测试不支持 html 页面中 js 修改
经过 Pretty print 格式化的脚本不支持修改
在 console 中输入代码的最后一行加上 //@ sourceURL=filename.js, 会在 Scripts 面板中有个叫 filename.js 的文件, 然后他就和外部 js 文件一样了
Google I/O 2011: Chrome Dev Tools Reloaded
该文章由WP-AutoPost插件自动采集发布
原文地址:http://www.jiangweishan.com/article/Chrome-developer-tool.html