有时候产品要求去掉A标签的虚线框,例如在一些活动页面上的链接等;其实这个细节问题可以忽略,但是他们坚持要去掉,哈哈,是不是感觉很蛋疼呢,HOHO。下面就简单说说吧~
outline是css3的一个属性,用的很少。 声明,这是个不能兼容的css属性,在ie6、ie7、遨游浏览器都不兼容。
outline控制的到底是什么呢?
当聚焦a标签的时候,在a标签的区域周围会有一个虚线的框,这个框不同于border的是,它是不占有任何宽度的。当你取消焦点的时候,这个虚线框就会自然消失。你可以通过遨游、火狐或者ie的几个版本看到。而safari、opera、goole浏览器等本身就不支持这个效果,所以看不到。下面是outline的样子示例,也是我正在做的一个页面上截取出来的。 这个就是a标签被聚焦后出现了虚线框,也就是outline; 基本上这个是没有用的效果,大多数情况下我们会希望不要出现这种效果,于是给a标签设置outline:none;很遗憾的是,ie6、7和遨游浏览器里都不能实现,只有ff,ie8在加了outline:none后会取消聚焦的虚线框。所以我说这个Outline属性基本就是一个费属性。 怎么样才能取消这个虚线框呢?
常用方法有三种:
1、在a标签里加入js控制,当a标签被聚焦时,强制取消焦点,这时候a标签自然不会有虚线框。
<a href="#" on
说明:这种方法太暴力了,我们需要批量解决整站点的超链接虚线框,一个一个加这样的代码,不是要晕了,所以放弃吧 ,^_^。
2、在a标签里嵌套其他标签,比如span 或者var等等,把内容放在被嵌套的标签里。这时候点击这个链接,聚焦的是a的子标签,自然不会聚焦在a标签上,所以也能避免这个问题。
说明:这种方法在对于按钮以及图片连接比较实用,但是对于那些新闻列表文字连接就不太实用啦。。。。
尼玛真够郁闷的,最后只能施加暴力了,看第三种办法了
3、用CSS&JS方法,既可以全站用,又方便简洁:
a{outline:none;}
a:active{noOutline:expression(this.onFocus=this.blur());}
也可以这样写:
a{
blr:expression(this.onFocus=this.blur()); /* IE Opera */
outline:none; /* FF Opera */
}
a:focus{ -moz-outline-style: none; } /* FF */
说明:此方法过多使用效率低
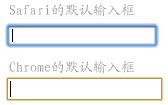
另外借题发挥下吧,如果你用过 Safari 和 Chrome 可能会发现,当输入框得到焦点时边框会出现阴影效果

如果想去掉阴影效果也可以用 outline 属性。代码如下:
input,textarea {
outline:none;
}
好啦,以上只不过是我初略总结的,大侠们如有问题和建议欢迎吐槽~~~
bcoder编程网
#%E5%A6%82%E4%BD%95%E5%8E%BB%E6%8E%89A%E6%A0%87%E7%AD%BE%E7%9A%84%E8%99%9A%E7%BA%BF%E6%A1%86.html">bcoder编程网/%E5%A6%82%E4%BD%95%E5%8E%BB%E6%8E%89A%E6%A0%87%E7%AD%BE%E7%9A%84%E8%99%9A%E7%BA%BF%E6%A1%86.html
