
Jquery
数量: 121 篇
史上最全的浏览器兼容性问题和解决方案
浏览器兼容性问题是指因为不同的浏览器对同一段CSS代码解析不同导致页面显示效果不统一的情况。一般情况下,我们希...
jQuery学习和知识点总结归纳
jQuery目前在Web前端开发所占的比重越来越高,在我们jQuery学习和开发的过程中都会去使用。jQuer...
【web前端工具Emmet教程】快速编写CSS实战
前面我们讲解了二篇文章:“【web前端工具Emmet教程】介绍与基础语法”,“【web前端工具Emmet教程】...
Chrome Safari FireFox 浏览器中禁止Textarea 拖动且固定大小
HTML 标签 textarea 在大部分浏览器中只要指定行(rows)和列(cols)属性,就可以规定 te...
web页面性能优化的34条黄金守则
网站页面性能优化的34条黄金守则1、尽量减少HTTP请求次数 终端用户响应的时间中,有80%用于下载各项内容。...
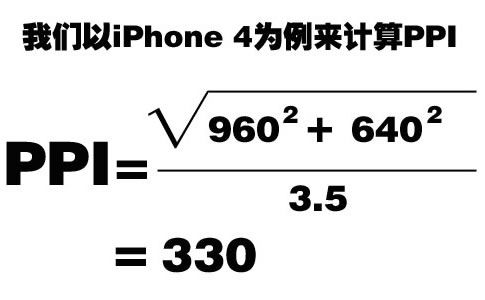
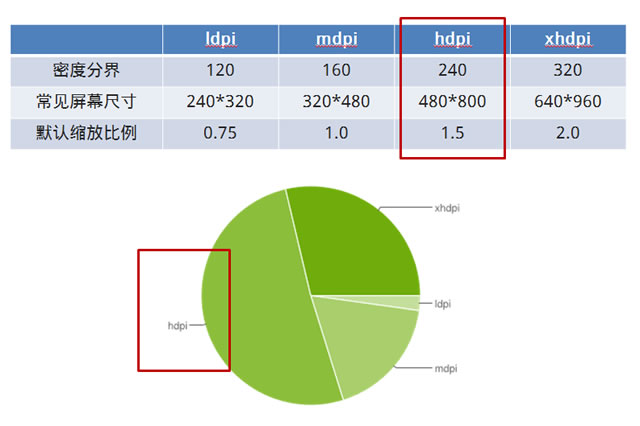
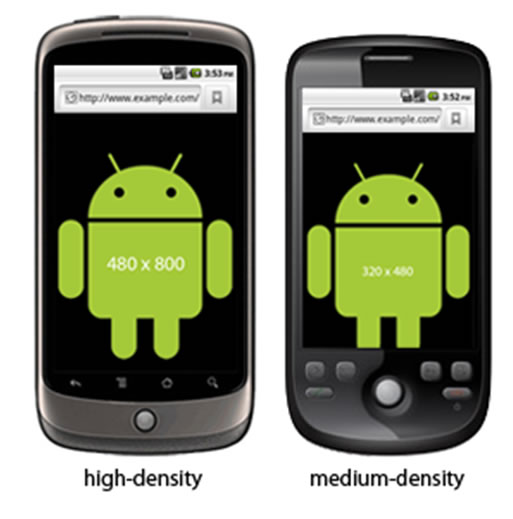
【推荐】wap移动终端开发必备知识
移动设备的用户越来越多,每天android手机的激活量都已经超过130万台,所以我们面向移动终端的WebAPP...








[通用]jQuery之tab切换-学习篇
hi,先前写过一篇文章:[通用]jQuery下拉菜单-学习篇 今天接着介绍一下关于jQuery中tab的切换效...
Web中的默认字体样式
今天在“随网之舞”上看了一篇比较老的文章了,讲的是关于Web中的默认字体样式,其实在我们工作中经常遇到这样的问...
