付费节点推荐
免费节点
节点使用教程
我们用firbug浏览别人网站时会发现设计者会在很多地方使用inline-block。我们都知道inline是声明div是内联对象,block是声明块对象,那么inline-block是什么意思,即内联又成块?接下来做个测试,让我们了解一下三者的区别和作用吧:
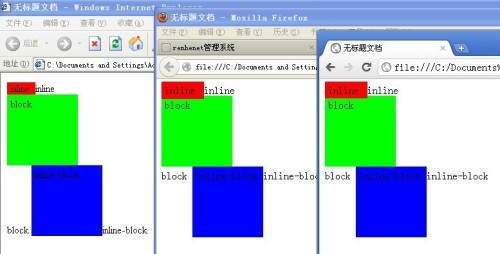
我们发现内联对象inline给它设置height和width是没有用的,致使它变宽变大的原因是内部元素的宽高+padding。观察inline对象的前后元素我们会发现Inline不单独占一行,其它元素会紧跟其后。
块对象block是可以设置宽高的,但是它的实际宽高是本身宽高+padding。观察block的前后元素我们会发现block要单独占一行。
当看到这里的时候我们就会想,如果我们即需要div有宽高,又不希望它独占一行怎么办?
这个时候我们就需要使用inline-block了,再观察一下上图,我们会发现inline-block即具有block的宽高特性又具有inline的同行元素特性。
最后提醒一下,IE6/7下padding对inline的宽高是对其没影响的。看下图:

bcoder编程网
#inline%E3%80%81block%E3%80%81inline-block%E7%9A%84%E5%8C%BA%E5%88%AB.html">bcoder编程网/inline%E3%80%81block%E3%80%81inline-block%E7%9A%84%E5%8C%BA%E5%88%AB.html
未经允许不得转载:Bcoder资源网 » inline、block、inline-block的区别


评论前必须登录!
登陆 注册