事物绝非十全十美总有强差人意的一面,之前针对浮动分析了其引起文本重影的怪异问题,而作为浮动布局的最佳搭档定位布局也存在一定的缺陷。
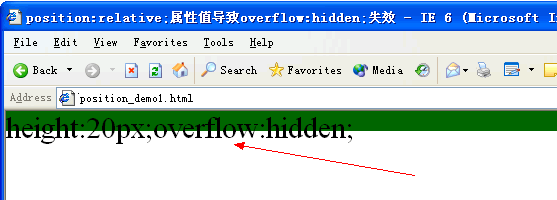
问题:在IE6/7中子级设置position:relative;属性值后,导致父级的overflow:hidden;失效。
分析:与定位的层级关系有关,IE6/7解析为内容已经跳出文档流,以致父级误以为没有包含内容。
解决方案:
对于IE6可以为父级添加定位属性纠正问题,但IE7依然无效。
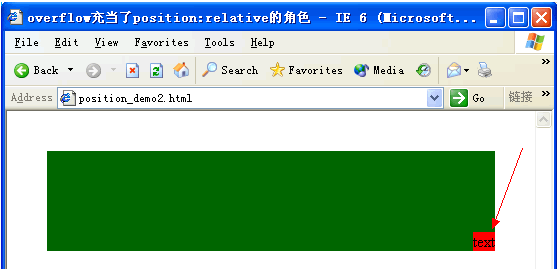
问题:在IE6或IE quirks模式中设定overflow:auto/hidden/scroll属性值后,元素显示效果相当于position:relative的相对定位效果。
分析:在怪异模式与标准模式下的页面对CSS的解析会有一定的差异甚至是扭曲了其属性的作用,对这现象暂时还没有冲破的能力,也只能记录与回避了。
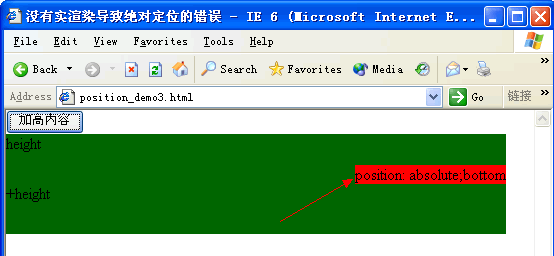
问题:在IE6中,子级元素绝对定位于父级元素时,当动态改变父级宽高时,子级位置没有发生变化。
分析:估计是动态改变父级宽度时,IE6并没有实时对浏览器渲染。暂时没有CSS能解决这问题,但可尝试使用JS对改变改模块高度进行刷新解决这问题。
问题:在IE6及以下版本,父级元素已设置position:relative;属性值,但子级绝对定位元素没有生效。
分析:原因在于父级元素没有触发haslayout(相关资料请搜索On having layout),IE7及以上的高级浏览器则不存在这问题。
解决方案:
在父级元素中添加让其触发haslayout的CSS属性值。
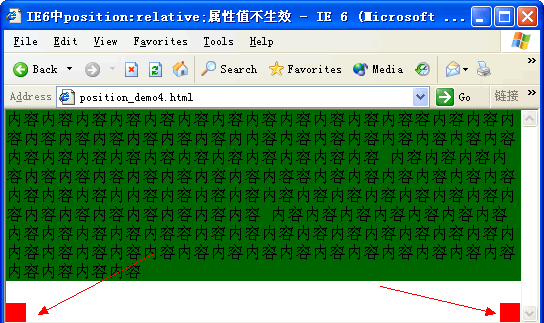
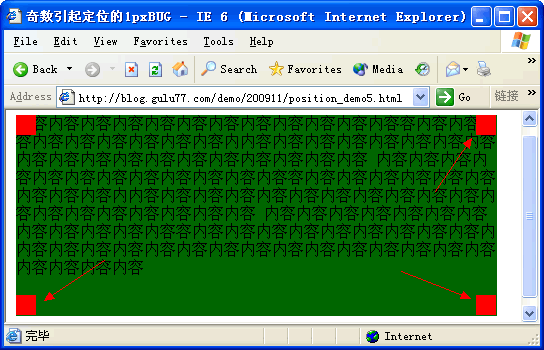
问题:在IE6及以下版本,父级元素宽度高度为奇数时,子级元素绝对定位于(right:0;bottom:0;),会出现往内偏移1px的错误。
分析:其真正原因还得问IE6的开发者了。但从例子中可以观察到左上角的子级元素显示正常,其原因为“盒子”拉伸扩展为上至下左至右,估计于此以至靠左边或顶部的位置不会发生移动的变化。
围绕着定位列出的种种问题,对某些情况只是作出了分析而暂时没有找到有解决方案,但既然知道问题所在,我们可以尽可能的采取其它措施避免这现象。同时也期待分享你的解决方案,在此不胜感谢。
source:http://isd.tencent.com/?p=1483
bcoder编程网
#position.html">bcoder编程网/position.html
