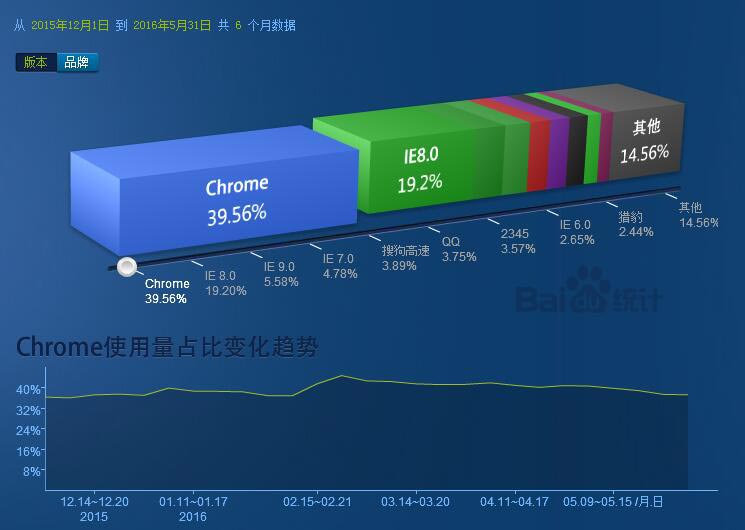
最近网站服务器更换,导致了网站停了3天多,端午节都没过好,唉,折腾,说多了都是泪啊,还是进入正题吧,我们先看张图:

这个是近半年网民使用浏览器的情况,我们很明显的发现IE8称为IE中的主流,而谷歌占有比例越来越大。看到这些数据,我们应该好好思考一番了。
随着“高富帅”浏览器的崛起,HTML5+CSS3效果使用率会越来越高,并且近1年多开始流行扁平式设计,所以在页面中一些效果,更多采用非图片 and 非Flash的处理方法了。最近项目中,处理过各种阴影效果,所以想花点时间整理一些常用的BOX阴影效果,算做个笔记吧。一共是23种阴影效果,如下:
主要是要利用gradient,transform,配合after以及before伪元素配合box-shadow来实现各种图片阴影,卷角效果。至于效果我们可以点击:DEMO
勿以善小而不为,勿以恶小而为之。
bcoder编程网
#box-shadow-exzample.html">bcoder编程网/box-shadow-exzample.html
