前端开发者手册-第一部分:前端开发实践
前端的工作职称
前端开发者常用的网络技术
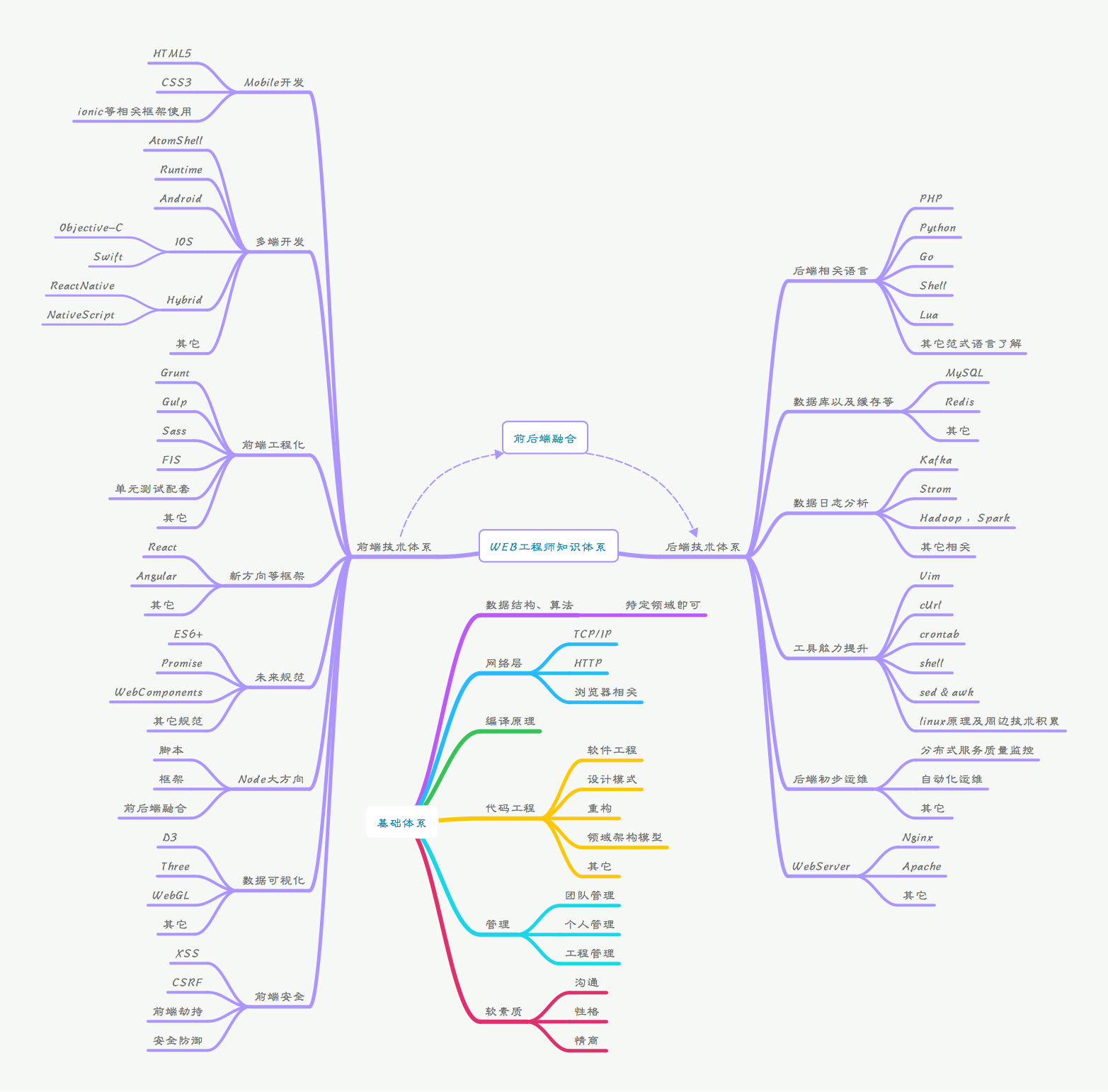
前端开发的技术栈
前端开发做什么
团队中的前端
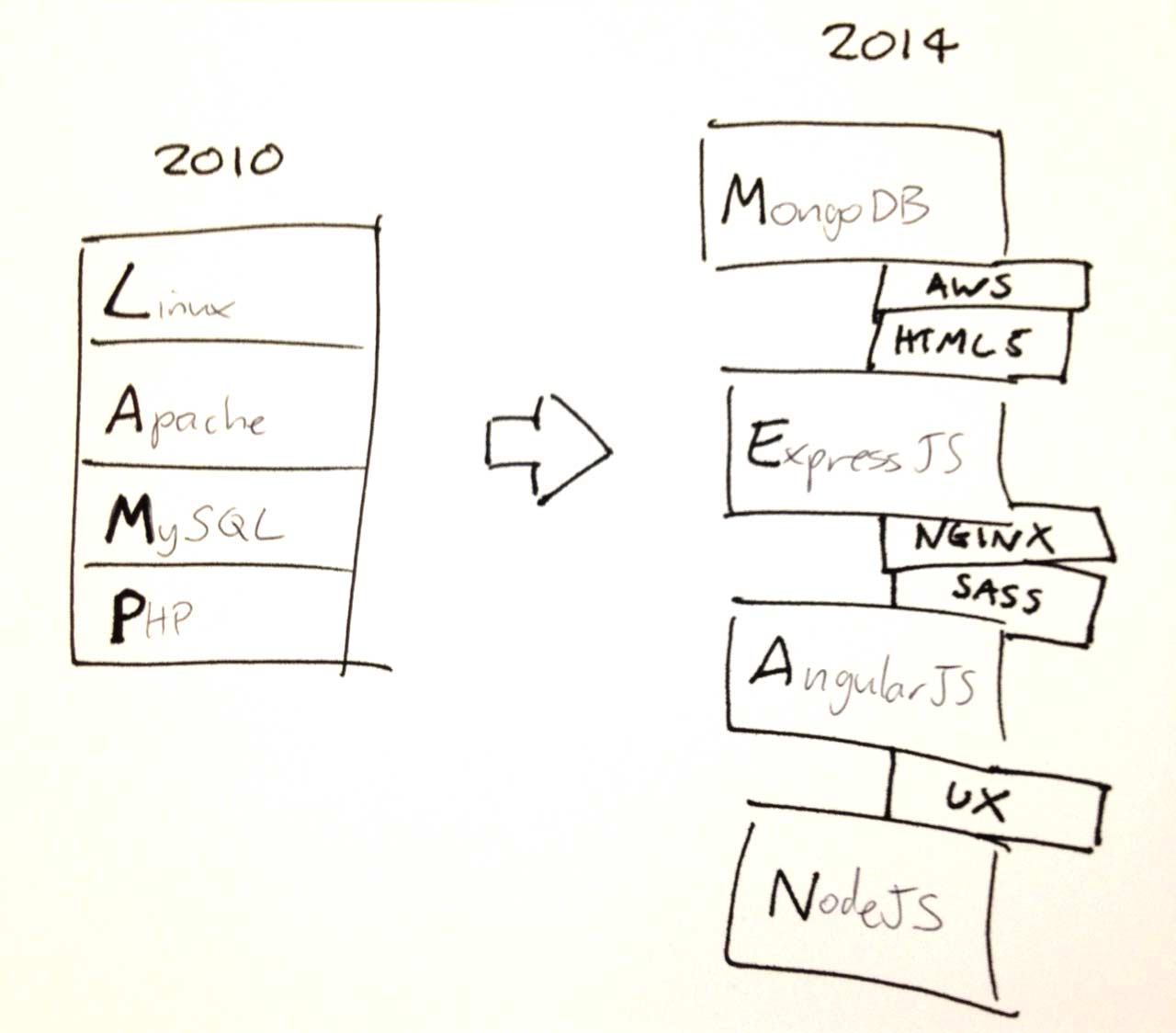
全才神话
前端面试
前端工作版块
前端薪资
如何成为前端开发者?
1. 1前端的工作职称
下面是一个前端开发者在职业发展中各种职称的描述列表. 对于前端开发者最普遍的职称是 "前端开发者" 或者 "前端工程师", 可以根据任何包含 "前端", "客户端", "web UI", "CSS", "HTML" 和 "JavaScript" 的职称推断一个人对 HTML, CSS 和 JavaScript 的了解程度.
前端开发者/工程师 (又称作 Web前端开发者/工程师, 客户端开发者/工程师, 前端软件开发者/工程师 或 UI 工程师)
这是通用的职称, 用于描述一个开发者对 HTML, CSS, JavaScript 有很熟练的掌握, 并能在Web平台上应用这些技术.
CSS/HTML开发者
这个职称用于描述一个开发者精通于 CSS 和 HTML, 但是对 JavaScript 和应用不熟悉.
前端JavaScript(可选, 应用程序)开发人员
当职称中包含 "JavaScript应用程序" 时, 这就表示此开发人员是一个拥有高级编程, 软件开发和应用程序开发技能(如: 有构建前端应用程序的实践经验)的高级 JavaScript 开发者.
前端Web设计师
当职称中包含 "设计师" 时, 这就表示此设计师不仅拥有前端技能(如: HTML & CSS), 还拥有专业的设计技能(视觉设计和交互设计).
Web/前端用户界面(又称 UI)开发者/工程师
当职称中包含 "界面" 或者 "UI" 时, 这就表示此开发人员除了掌握前端技能, 还拥有交互设计技能.
移动/平板前端开发者
当职称中包含 "移动" 或者 "平板" 时, 这就表示此开发人员在开发运行在移动或平板设备上的前端应用(或本机程序, 或运行在Web平台, 例如浏览器)很有经验.
前端 SEO 专家
当职称中包含 "SEO" 时, 这就表示此开发者对一个 SEO 策略定制前端技术有着丰富的经验.
前端可访问性专家
当职称中包含 "可访问性" 时, 这就表示此开发者对定制支持可访问性要求和标准的前端技术有着丰富的经验.
前端开发运维
当职称中包含 "开发运维" 时, 这就表示此开发者对软件开发实践与合作, 集成, 部署, 自动化和测量有着丰富的经验.
前端测试/QA
当职称中包含 "测试" 或 "QA" 时, 这就表示此开发者对测试和软件管理, 包括单元测试, 功能测试, 用户测试和 A/B 测试有着丰富的经验.
注意, 若你在职称中碰到 "全栈" 或 类似于 "Web开发者" 一样的职位, 这些可能是雇主用来描述这个角色负责 Web/应用程序 开发的各个方面, 即包括前端和后端(还可能包括设计).
译者补充:
1.2. 前端开发者常用的网络技术

前端开发者常用的网络技术如下:
- Hyper Text Markup Language(超文本标记语言, 又称 HTML)
- Cascading Style Sheets (层叠式样式表, 又称 CSS)
- Document Object Model (文档对象模型, 又称 DOM)
- JavaScript Programming Language (JavaScript编程语言, 又称: ECMAScript 6, ES6, JavaScript 2015)
- Web API's (Web应用程序接口, 又称 HTML5 API 或浏览器 API)
- Hypertext Transfer Protocol (超文本传输协议, 又称 HTTP)
- Uniform Resource Locator's (统一资源定位符, 又称 URL)
- JavaScript Object Notation (JavaScript对象表示, 又称 JSON)
- Web Content Accessibility Guidelines (网页内容无障碍设计指南, 又称 WCAG) & Accessible Rich Internet Applications (富Internet应用程序的无障碍设计, 又称 ARIA)
根据相关的文档和规范, 这些技术定义如下. 作为一个比较, 你可以在 platform.html5.org 上看到所有与Web相关的规范.
Hyper Text Markup Language(超文本标记语言, 又称 HTML)
超文本标记语言, 通常被称为 HTML, 是被用于创建网页的标准标记语言. Web浏览器能将 HTML 文件渲染成可见的或者可听到的. HTML 随着线索提示, 语义化地描述了网站的结构, 使它成为一种标记语言, 而不是编程语言. - wikipedia.org
更多相关的文档/规范:
- W3C HTML5 规范 : HTML5 是WWW核心语言的主要修订
- HTML 元素在线标准
- HTML 在线语法
- 所有 W3C HTML 规范
- HTML 元素参考
- HTML 属性参考
- 全局属性
Cascading Style Sheets (层叠式样式表, 又称 CSS)
层叠式样式表(CSS)是用于描述外观和格式化标记语言编写的文档的样式表语言. 尽管经常被用来改变用 HTML 和 XHTML 编写的网页和用户界面的样式, 但也可用于任何 XML 文档, 包括纯 XML, SVG 和 XUL. 跟 JavaScript 和 HTML 一样, CSS是被大多数网站用于为Web应用程序创建富有吸引力的网页, 用户界面的一种基础技术, 也为许多移动应用程序创建用户界面. - wikipedia.org
更多相关的文档/规范:
Document Object Model (文档对象模型, 又称 DOM)
文档对象模型用于代表和对象交互的HTML, XHTML 和 XML 文档, 是一种跨平台和语言无关性的约定. 每一份文档的所有节点被组织成一种树结构, 称为 DOM 树. DOM 对象通过使用对象上的方法被处理和操作, 一个 DOM 对象的公共接口被指定为它的应用程序编程接口(API). - wikipedia.org
更多相关的文档/规范:
JavaScript Programming Language (JavaScript编程语言, 又称: ECMAScript 6, ES6, JavaScript 2015)
JavaScript 是一种高级的, 动态的, 无类型的和解释型的编程语言, 它已经在 ECMAScript 语言规范中被标准化. 跟 HTML 和 CSS 一样, JavaScript 是 WWW 内容生成的第三种必不可少的技术; 大多数的网会使用Javascript, 并且 Javascript 被所有现在Web浏览器支持. JavaScript 基于原型和函数优先的特点, 使它成为多范型的语言, 支持面向对象的, 命令式的, 和函数式编程风格. JavaScript 能提供 API 来处理文本, 数组, 日期和正则表达式, 但不包括任何 I/O, 如网络, 存储或图形工具, 对这些的依赖取决于宿主环境中嵌入了什么. - wikipedia.org
更多相关的文档/规范:
Web API's (Web应用程序接口, 又称 HTML5 API)
当使用 JavaScript 为Web程序写代码时, 有很多不错的 API 是可以利用的. 下面列举了所有在Web APP 或网站开发中可能会用到的接口. - Mozilla
更多相关文档:
Hypertext Transfer Protocol (超文本传输协议, 又称 HTTP)
超文本传输协议是一个用于分布式, 协作和超媒体信息系统的应用协议, 是 WWW 数据通信的基础. - wikipedia.org
更多相关规范:
- Hypertext Transfer Protocol -- HTTP/1.1
- Hypertext Transfer Protocol version 2 draft-ietf-httpbis-http2-16
Uniform Resource Locator's (统一资源定位符, 又称 URL)
一个 URL (也称Web地址)是一个资源引用, 指定了资源在计算机网络和检索机制中的位置. 与之类似的概念是 Uniform Resource Identifier(URI), 尽管许多人认为两个术语可以互换使用, 但 URL 是统一资源标识符( URI )[3] 的具体类型. 一个 URL 意味着一种访问资源量的方式, 但这并不适用于 URI. [4][5]URL 不仅常用于引用一个网页(http), 也可用于文件传输(ftp), 邮件(mailto), 数据库访问(JDBC) 和许多其它应用. - wikipedia.org
更多相关规范:
JavaScript Object Notation (JavaScript对象表示, 又称 JSON)
JSON, 有时也称 JavaScript 对象表示, 是一种使用人类可读的文本传输由键值对组成的数据对象的开放格式. 对于异步浏览器/服务器通信(AJAJ), JSON 是主要的数据格式, 很大程度上代替了 XML(AJAX). 尽管最初是从 JavaScript 脚本语言衍生而来, 但是 JSON 是语言无关性的数据格式, 在许多编程语言中, 代码解析和生成 JSON 是很容易的. JSON 的格式最初是由 Douglas Crockford 指定的, 但目前却被描述成两种标准: RFC 7159 和 ECMA-404. ECMA 标准只允许被合法的语法语句描述, 而 RFC 则提供了一些语义化描述和安全考虑. JSON 的官方网络媒体类型 application / JSON, 扩展名是 .json. - wikipedia.org
更多相关规范:
Web Content Accessibility Guidelines (网页内容无障碍设计指南, 又称 WCAG) & Accessible Rich Internet Applications (富Internet应用程序的无障碍设计, 又称 ARIA)
无障碍设计是指产品, 设备, 服务, 或者环境是为残疾人设计的. 无障碍设计的概念意味着与一个人的辅助技术(例如, 电脑屏幕阅读器)相兼容, 确保直接访问(即独立)和"间接访问". - wikipedia.org
译者补充:
1.3. 前端开发的技术栈

对于任何类型的前端开发人员, HTML, CSS, DOM, JavaScript, HTTP/URL 和浏览器利用是基本的技术要求.
对于HTML, CSS, DOM, JavaScript, HTTP/URL 和浏览器开发之外的, 一个前端开发者还应该掌握下面技术列表中的一个或多个:
- Content Management System (内容管理系统, 又称 CMS)
- Node.js
- Cross-browser testing (跨浏览器测试)
- Cross-platform testing (跨平台测试)
- Unit Testing (单元测试)
- Cross-device testing (跨设备测试)
- Accessibility / WAI-ARIA (无障碍访问/无障碍富Internet应用程序)
- Search Engine Optimization (搜索引擎优化, 又称 SEO)
- Interaction or User Interface design (交互或用户设计)
- User Experience (用户体验)
- Usability (可用性/易用性)
- E-commerce Systems (电子商务系统)
- Portal Systems (门户系统)
- Wireframing (框架)
- CSS layout / Grids (CSS 布局/栅格系统)
- DOM manipulation (e.g. jQuery) (DOM 操作)
- Mobile Web Performance (移动Web性能)
- Load Testing (载荷测试)
- Performance Testing (性能测试)
- Progressive Enhancement / Graceful Degradation (渐进增强/优雅降级)
- Version Control (e.g. GIT) (版本控制)
- MVC / MVVM / MV (MV 框架)
- Functional Programming (函数式编程)
- Data Formats (e.g. JSON, XML) (数据格式)
- Data API's (e.g Restful API) (数据API)
- Web Font Embedding (Web字体嵌入)
- Scalable Vector Graphics (可伸缩向量图形, 又称 SVG)
- Regular Expressions (正则表达式)
- Content Strategy (内容策略)
- Microdata / Microformats (微数据/微格式)
- Task Runners, Build Tools, Process Automation Tools (任务管道, 构建工具, 过程自动化工具)
- Responsive Web Design (响应式设计)
- Object Oriented Programming (面向对象编程)
- Application Architecture (应用架构)
- Modules (模块)
- Dependency Managers (依赖关系管理)
- Package Managers (包管理)
- JavaScript Animation (JavaScript 动画)
- CSS Animation (CSS 动画)
- Charts / Graphs (图表/图形)
- UI widgets (UI工具集)
- Code Quality Testing (代码质量测试)
- Code Coverage Testing (代码覆盖测试)
- Code Complexity Analysis (代码复杂度测试)
- Integration Testing (集成测试)
- Command Line / CLI (命令行/命令行界面)
- Templating Strategies (模板策略)
- Templating Engines (模板引擎)
- Single Page Applications (单页应用)
- XHR Requests (aka AJAX) (XHR 请求, 又称 AJAX)
- Web/Browser Security (Web/浏览器安全)
- HTML Semantics (HTML 语义化)
- Browser Developer Tools (浏览器开发者工具)
译者补充:


1.4. 前端开发做什么
一个前端开发者能在下面的操作系统列(又称: OS)表中之一上手写运行在Web平台(如: 浏览器)之上的 HTML, CSS 和 JS:
- Windows
- Windows Phone
- OSX
- iOS
- Android
- Ubuntu (or Linux)
- Chromium
操作系统运行在下面中的一个或者多个设备之上:
- Desktop computer
- Laptop / Netbook computer
- Mobile phone
- Tablet
- TV
- Watch
- Things (任何你能想到的, 汽车, 冰箱, 灯光, 温控器等)

一般来说, 前端技术通过使用下列运行时场景, 能运行在前面提到的操作系统和设备之上:
- 运行在 OS 上的Web浏览器(如: Chrome, IE, Safari, Firefox)
- 运行在 OS 上并由 CLI 驱动的 headless浏览器(如: plantomJS)
- 一个Web视图/嵌入本机程序的浏览器Tab(当做 iframe)作为运行时环境, 作为与本机 API 通信的桥梁. 典型的Web视图应用包括一个由Web技术(HTML, CSS, 和 JS)构建的 UI.(如: Apache Cordova, NW.js,Electron)
- 一个由Web技术创建的本机程序会在运行时作为与本机 API 通信的桥梁, 被解释执行, UI 将使用本机的UI部分(如: IOS 本机控制)而不是Web技术控制(NativeScript, React Native).
1.5. 团队中的前端
在一个设计和开发 Web网站, Web应用, 或者基于Web技术的本机应用的团队, 前端开发者是典型的只有一个人. (注意: 构建一切的开发者曾经被称为"Web网管", 但这些罕见的和神秘的开发人员现在被称为"全栈开发者").
一个构建专业的Web网站或软件的最小化团队也应该包含下列角色:
- 视觉设计 (字体, 颜色, 字距, 视觉概念&主题)
- UI/交互设计/信息架构师 (制定框架, 指定所有用户交互, UI功能和结构信息)
- 前端开发者 (写能够在客户端/设备上运行的代码)
- 后端开发者 (写能够在服务端运行的代码)
这些角色是根据技能的覆盖排序的(后面的角色的技能会覆盖前面的). 一个前端开发者很擅长处理 UI/交互设计, 后端开发者也一样. 团队成员承担多个角色是很少见的.
一个大的团队可能包含下列角色, 而不是如上面所展示的:
- 视觉设计
- UI/交互设计/信息架构师
- SEO 策略师
- 前端开发者
- 开发-运维工程师
- 后端开发者
- API 开发者
- 数据库管理员
- QA 工程师/测试人员
1.6.全才神话

这是个需要设计和开发一个web解决方案的角色, 不仅需要有很深厚的技术栈, 而且需要在视觉设计, UI/交互设计, 前端开发和后端开发有大量的经验. 任何可以以一个专业的水平承担这 4 个角色中的一个或多个的人(又称全才或全栈开发者)是很少的.
务实一点, 你应该寻求, 或者雇佣一个在其中一个角色堪称专家的人. 那些声称在一个或多个角色上是专家的人是非常罕见的,

1.7.前端面试
你可能被问到的问题:
你可以问的问题:
译者补充:
1.8.前端工作版块
可以列出很多寻找技术工作的方法. 下面的有限列表是和寻找一份具体的前端工作最相关的资源:
- frontenddeveloperjob.com
- authenticjobs.com
- weworkremotely.com
- jobs.github.com
- careers.stackoverflow.com
- angularjobs.com
- jobs.emberjs.com
- jobs.jsninja.com
- css-tricks.com/jobs
- glassdoor.com
译者补充:
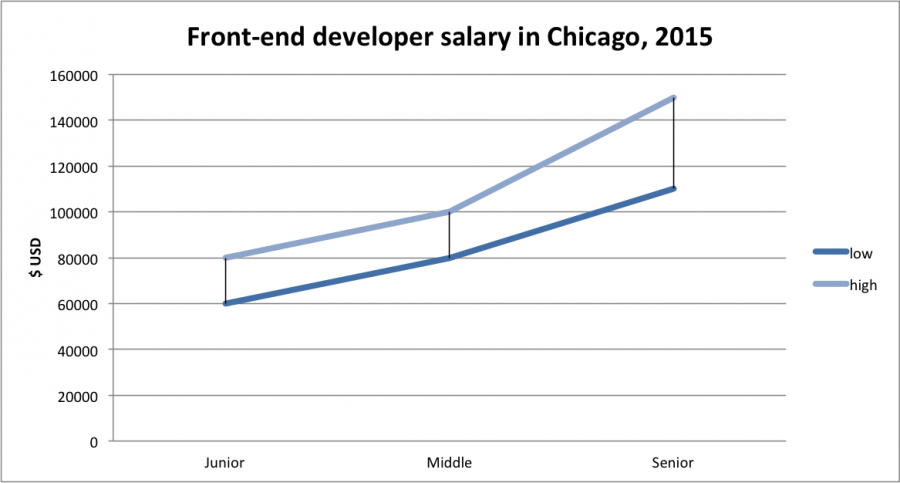
1.9.前端薪资
在美国, 前端开发者的平均薪资是 $75K
一个有经验的前端开发者可以去任何想去的地方生活(远程工作), 并且一年能赚的钱超过 $150k(访问angel.co, 注册, 查找超过 $150k 的前端工作).

1.10. 如何成为前端开发者?

那么, 怎么才能成为一个前端开发者呢? 这个问题很复杂, 因为直到现在, 你也不能去一所大学获得前端工程师的学位, 并且我也很少听说 或者遇见通过编写专业地 HTML, CSS 和 JavaScript 来获得一个无用的计算机科学学位或平面设计学位. 事实上, 现在的大部分前端 开发者都是通过自学成为开发者和没有经过传统训练的程序员. 为什么会是这种情况呢?
前端开发人员不是一个视觉设计师或一个交互设计师, 设计学校不是磨练前端技能的地方; 前端开发者也不是一个受过传统教育地计算机科 学研究生, 传统教育并不专注于让一个人为前端开发做准备. 实际上, 在美国的高等教育系统中(例如大学), 紧跟传统教学方式可能会阻碍 一个人置身实践, 而前端开发最需要实际经验. 在今天, 如果你想成为一个前端开发者, 你可以自学或者参加一些不被认可的项目, 课程, 训练营和班级.
前端工程师会精巧地创建用户界面依赖的骨架. 有时, 他们要足够关注交互设计, 因为他们会编写 UI 交互的底层代码. 因此, 现在的许多 实践是前端工程师使用编程技巧达不到的, 但是, 从另一个方面来说, 和其它类型程序员转前端开发相比, 似乎有更多的设计师转前端开发者. 当然, 由于 JavaScript 已经成熟, 更多的受过传统教育的程序员愿意将他们的知识带到前端实践中. 你可能没有意识到前端开发人员并不 总是被认为是"真正的"程序员, 但是, 时代正待正在改变.
正如所有人说的那样, 我相信作为前端开发人员, 职业生涯道路是一个未知的过程. 我能说的是, 要成为一名前端工程师, 就必须知道和在一 个高层次的水平上使用 HTML, CSS 和 JavaScript, 也不会忽略交互设计或者传统编程所应该知道的技能. 实际上, 从我的经验来看, 最 好的前端开发者通常会掌握交互设计和基于 Web 平台(例如浏览器, HTML, CSS, DOM 和 JavaScript)的编程. 不管出于什么原因, 还有 很多关于前端开发的知识往往没被发现, 也就是说, 前端工程更像一些由自学的人组成的实践, 而不是一个直接对应有组织和认可的高等教育的教 学重心的领域.
如果我从现在开始决定成为一名前端开发人员, 我会努力按照下面所概括的过程进行学习. 学习过程中, 我会假设你是自己最好的老师.
-
粗略了解 Web 是怎么工作的, 确保你知道域名, DNS, URL, HTTP, 网络, 浏览器, 服务器/服务托管, 数据库, JSON, API, HTML, CSS DOM 和 JavaScript. 了解这些的目的是确保你知道它们如何一起工作以及每部分用于做什么. 专注于高水平的前端架构概述. 从简单的网页 制作开始, 并简单学习一下 本机 Web 应用(又称 SPA).
-
学习 HTML, CSS, 可访问性和 SEO.
-
学习 UI 设计模式的基本原理, 交互设计, 用户体验设计和可用性
-
学习编程的基本原理
-
学习 JavaScript
-
学习 JSON 和 API
-
学习 CLI/命令行
-
学习软件工程实践(如: 应用设计/架构, 模板, Git, 测试, 监控, 自动化, 代码质量, 开发方法学)
-
定制自己的工具箱
-
学习 Node.js
当前端的 HTML/CSS 开发者和前端应用/JavaScript 开发者分离时, 你就快要结束这个学习过程.
关于学习的一个简短建议: 在学习抽象的技术之前, 先学习实际的底层技术. 先学 DOM, 再学 JQuery; 先学 CSS, 再学 SASS; 先学 HTML, 再学 HAML; 先学 JavaScript, 再学 coffeeScript; 先学 ES6 模板字符串, 再学 Handlebars; 先学 UI 模式, 再学 Bootstrap. 当你开始学习时, 你应该会 害怕事情隐藏的复杂性. Abstracts in the wrong hands can give the appearance of advanced skills, while all the time hiding the fact that a developer has an inferior understanding of the basics or underlying concepts.
正如我之前所建议的学习过程, 这本书的剩下部分为读者指明学习资源和工具. 这也假设你不仅要学习, 而且会将你所学到的知识和工具用于实践.一些人认为只 实践, 而其他人则建议只学习, 我建议你结合二者, 找到适合自己的方式, 但是一定要结合学习和实践! 因而不仅要阅读这本书, 而且要实践. 学习, 实践, 学习, 实践. 重复执行是因为事情变化太快, 这就是为什么学习技术的基本原理, 而不是抽象的技术是如此重要.
我在前文已经提到, 现在涌现出很多的非认证的前端编码教育/训练营, 这些成为前端开发者的途径也是由老师在课室(虚拟和实体)指导的课程, 遵循了从官方体系 (如: 教学大纲, 测验, 小测试, 项目, 团队项目, 成绩等)学习的传统风格, 我在这本书的学习指导部分提到了更多关于这方面的东西. 简单地说, Web 上有 一切你需要学习的东西(几乎没有成本), 然后, 如果你需要有人告诉你如何获取真正免费的东西, 并且对你的学习负责, 你可以考虑一个有组织的课程. 关于其他方面, 我不知道其他任何职业可以通过互联网连接和对知识的强烈愿望来免费获取要学习的东西.
如果你要马上开始学习, 我建议你看看下面一些关于前端开发实践的概述:
- 前端指南 [read]
- 成为 Web 开发者 [read]
- Isobar 前端代码标准 [read]
- Web 基本原理 [read]
- 前端课程 [read]
- freeCodeCamp [interact]
- Planing a Front-end JS Application [watch]
- So, You Want to be a Front-end Engineer [watch]
- Front End Web Development Career Kickstart [watch][$]
- 前端 Web 开发入门 [watch][$]
- Front-End Web Development Quick Start With HTML5, CSS, and JavaScript [watch][$]
- Web 开发介绍 [watch][$]
- 前端 Web 开发基本原理 [watch][$]
- Lean Front-End Engineering [watch][$]
- A Baseline for Front-End [JS] Developers: 2015 [read]
- 了解前端 Web 开发 [watch][$]
- 前端开发精通 [watch][$]
- 没有学位的前端 Web 开发者 [watch][$]
译者补充:
