付费节点推荐
免费节点
节点使用教程
用vue-cli 开发,要打包了,放到tomcat 上发现css 或者图片加载不出来,控制台一看是资源路径不对
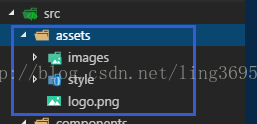
资源是在assets 目录下的
解决背景图片的引用问题,在 utils.js 文件中 增加 publicPath: '../../',
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
publicPath: '../../', //解决 build css bg img 加载路径不对问题
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
解决css、js等资源引用问题
问题描述
一般情况下,通过webpack+vuecli默认打包的css、js等资源,路径都是绝对的。

但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径,那么要解决这种问题,就得引用相对路径。
解决办法
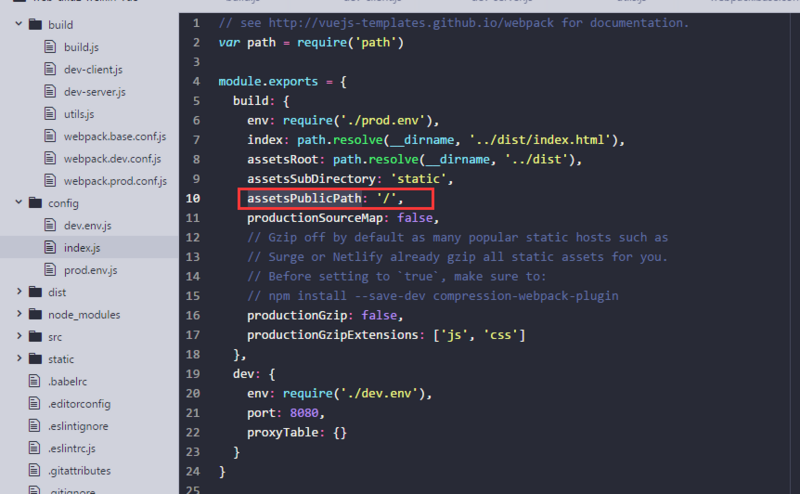
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如图。

那么这样后,资源的引用路径就正确了。
当然在config文件夹下的index.js中修改 assetsPublicPath: './'同样也可以达到资源的相对引用。
未经允许不得转载:Bcoder资源网 » vue-cli 打包找不到 css ,js或者图片资源问题


 使用vue-cli构建项目
使用vue-cli构建项目
评论前必须登录!
登陆 注册