如果你销售的产品像印花t恤、蛋糕等。通过在线,你需要一些额外的信息从客户,把他们的订单。
像名字印在t恤(或)消息写在蛋糕。
在woocommerce通过订单元这是可以做到的。在本文中,您将找到如何实现这个不使用任何插件。
我开发了一个wordpress插件为此,结帐WC领域的工厂wordpress插件,创建woocommerce定义产品领域。!
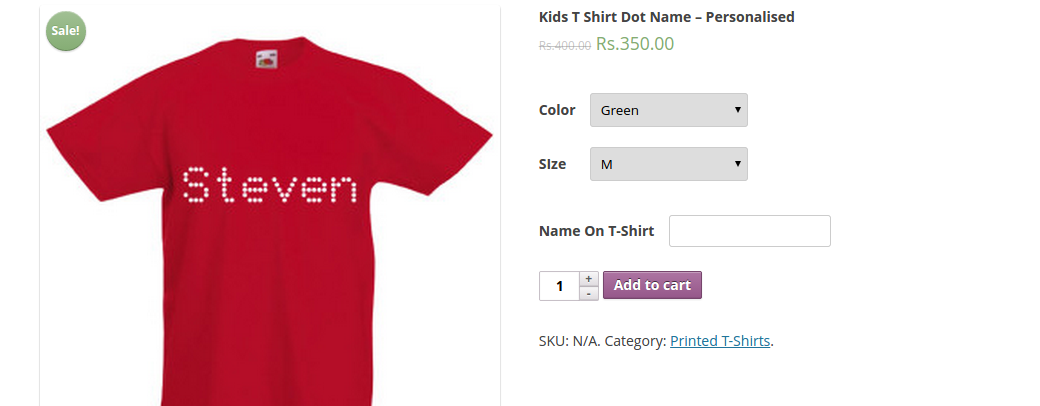
假设你是销售印花t恤,我们将添加名字的t恤在你的产品页面文本框。
下面的代码在你的地方 functions.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
/**
* The following hook will add a input field right before "add to cart button"
* will be used for getting Name on t-shirt
*/
function add_name_on_tshirt_field() {
echo '<table class = "variations" cellspacing= "0" >
<tbody>
<tr>
<td class = "label" ><label for = "color" >Name On T-Shirt</label></td>
<td class = "value" >
<input type= "text" name= "name-on-tshirt" value= "" />
</td>
</tr>
</tbody>
</table>';
}
add_action( 'woocommerce_before_add_to_cart_button' , 'add_name_on_tshirt_field' );
|
上面的代码会插入一个文本框woocommerce产品页面,以便客户可以输入他们的名字印在有序的t恤。

下面的代码在你的地方 functions.php
|
1
2
3
4
5
6
7
8
|
function tshirt_name_validation() {
if ( empty ( $_REQUEST [ 'name-on-tshirt' ] ) ) {
wc_add_notice( __( 'Please enter a Name for Printing…' , 'woocommerce' ), 'error' );
return false;
}
return true;
}
add_action( 'woocommerce_add_to_cart_validation' , 'tshirt_name_validation' , 10, 3 );
|
上面的代码将会做验证 name-on-tshirt 字段。
下面的代码在你的地方 functions.php
|
1
2
3
4
5
6
7
8
9
|
function save_name_on_tshirt_field( $cart_item_data , $product_id ) {
if ( isset( $_REQUEST [ 'name-on-tshirt' ] ) ) {
$cart_item_data [ 'name_on_tshirt' ] = $_REQUEST [ 'name-on-tshirt' ];
/* below statement make sure every add to cart action as unique line item */
$cart_item_data [ 'unique_key' ] = md5( microtime().rand() );
}
return $cart_item_data ;
}
add_action( 'woocommerce_add_cart_item_data' , 'save_name_on_tshirt_field' , 10, 2 );
|
上面的代码将存储自定义字段(被添加到购物车)的产品到购物车条目数据(每个车项都有自己的数据)
下面的代码在你的地方 functions.php
|
1
2
3
4
5
6
7
8
9
10
11
12
|
function render_meta_on_cart_and_checkout( $cart_data , $cart_item = null ) {
$custom_items = array ();
/* Woo 2.4.2 updates */
if ( ! empty ( $cart_data ) ) {
$custom_items = $cart_data ;
}
if ( isset( $cart_item [ 'name_on_tshirt' ] ) ) {
$custom_items [] = array ( "name" => 'Name On T-Shirt' , "value" => $cart_item [ 'name_on_tshirt' ] );
}
return $custom_items ;
}
add_filter( 'woocommerce_get_item_data' , 'render_meta_on_cart_and_checkout' , 10, 2 );
|
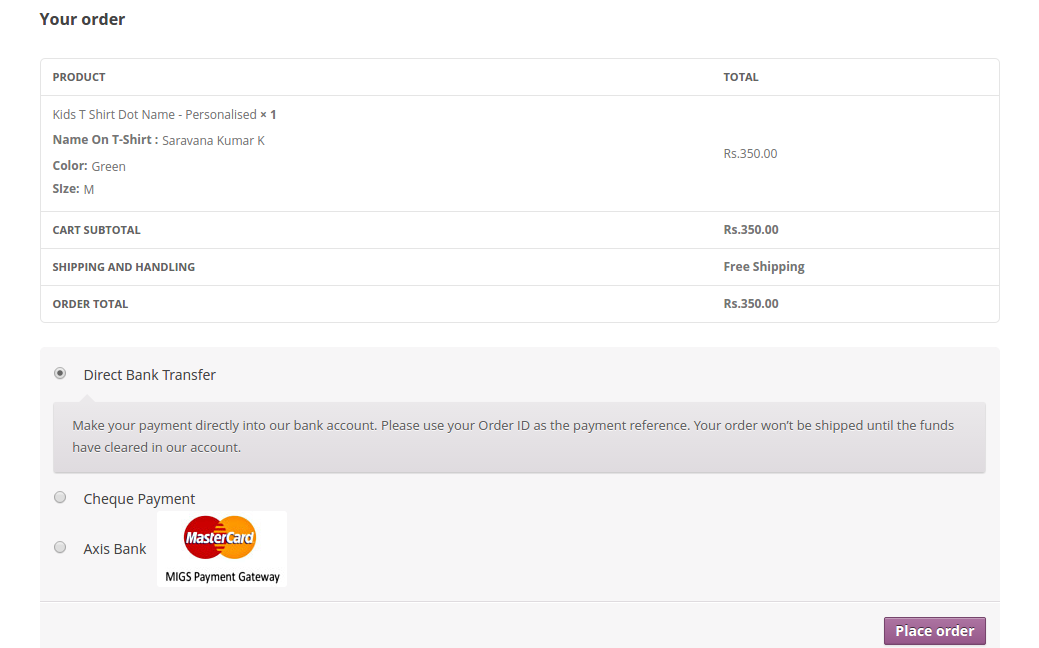
上面的代码将呈现自定义数据放入您的购物车和结帐页面。


下面的代码在你的地方 functions.php
|
1
2
3
4
5
6
|
function tshirt_order_meta_handler( $item_id , $values , $cart_item_key ) {
if ( isset( $values [ 'name_on_tshirt' ] ) ) {
wc_add_order_item_meta( $item_id , "name_on_tshirt" , $values [ 'name_on_tshirt' ] );
}
}
add_action( 'woocommerce_add_order_item_meta' , 'tshirt_order_meta_handler' , 1, 3 );
|
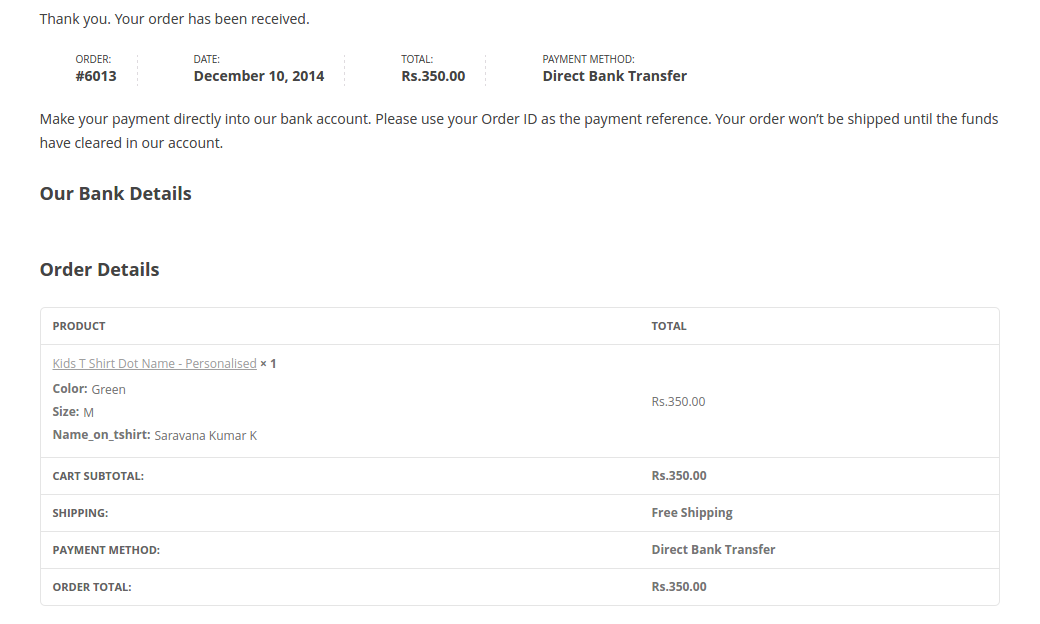
这段代码将添加您的自定义字段元。

定制字段为特定产品类别(或为特定的产品)
如果你想为一个特定的产品类别,添加自定义字段改变你 add_name_on_tshirt_field() 作为
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function add_name_on_tshirt_field() {
if ( has_term( array ( 'term1' , 'term2' , 'term3' ), 'product_cat' ) ) {
echo '<table class = "variations" cellspacing= "0" >
<tbody>
<tr>
<td class = "label" ><label for = "color" >Name On T-Shirt</label></td>
<td class = "value" >
<input type= "text" name= "name-on-tshirt" value= "" />
</td>
</tr>
</tbody>
</table>';
}
}
|
为特定的产品,如果你想要改变的 if 条件是
|
1
2
3
|
if ( get_the_title() == "Your Product Title" ) {
echo 'Your custom fields' ;
}
|
注意:您也应该更新你的 tshirt_name_validation() 验证只单独的类别或产品。如。
|
1
2
3
4
5
6
7
8
9
|
function tshirt_name_validation( $flaq , $product_id , $quantity , $variation_id , $variations ) {
if ( get_the_title( $product_id ) == "Your Product Title" ) {
if ( empty ( $_REQUEST [ 'name-on-tshirt' ] ) ) {
wc_add_notice( __( 'Please enter a Name for Printing…' , 'woocommerce' ), 'error' );
return false;
}
}
return true;
}
|
